Identité visuelle et refonte du site web FBF-services
Client
Fbf-Services
Projet
Logo, charte graphique et site web
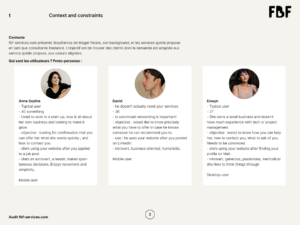
Contexte
Après plusieurs mois d'activité, Magali n'avait pas de logo, ni d'identité visuelle qui aurait facilité la création et le partage de ressources en étant facilement reconnaissable.
Son site web manquait d’une esthétique cohérente et avait été conçu sans tenir compte des principes d’UX, d’accessibilité ou de SEO.
Livrables
Compétences clés
-
Design graphique
-
Audit UX, SEO & accessibilité
-
Wireframes & maquette Figma
-
Intégration HTML, CSS, Javascript
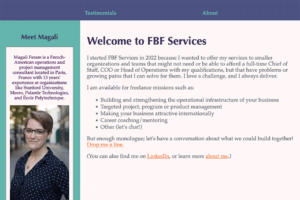
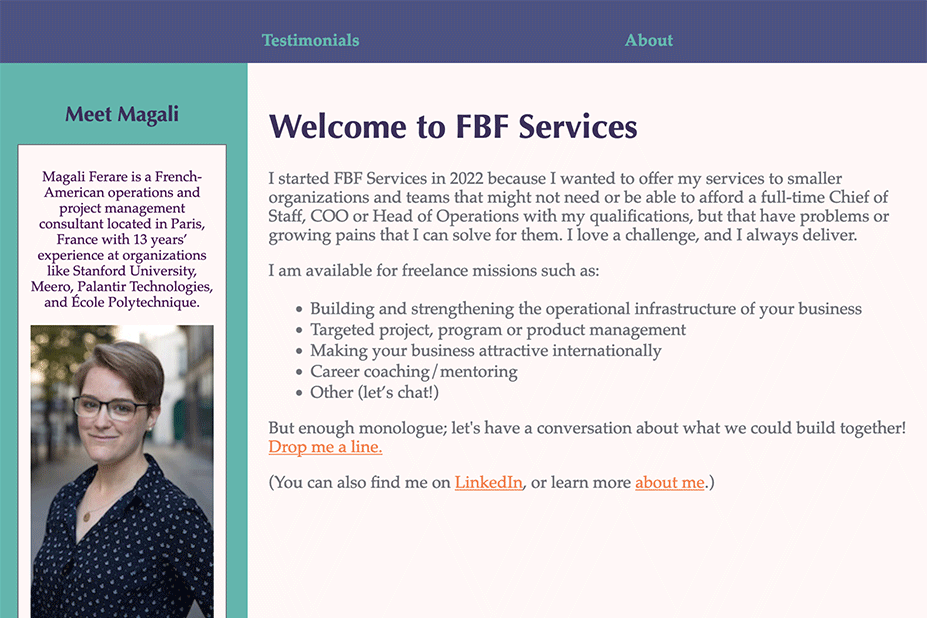
Avant

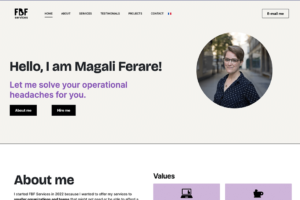
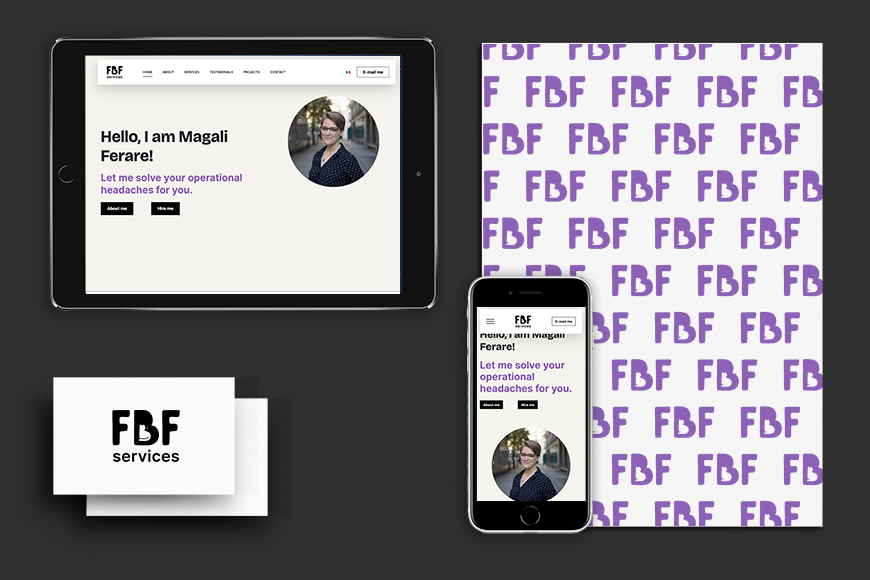
Après

Phase 1 : Identité visuelle

Étapes :
- Lancement + discussion initiale
- Proposition de concepts à valider
- Révisions et ajustements
- Livraison
Lancement
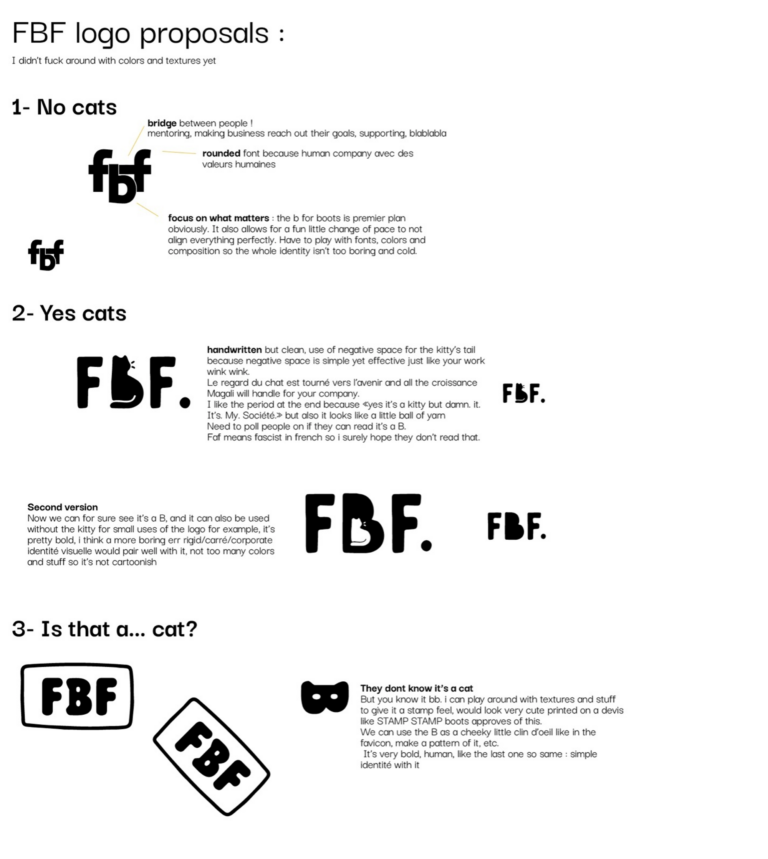
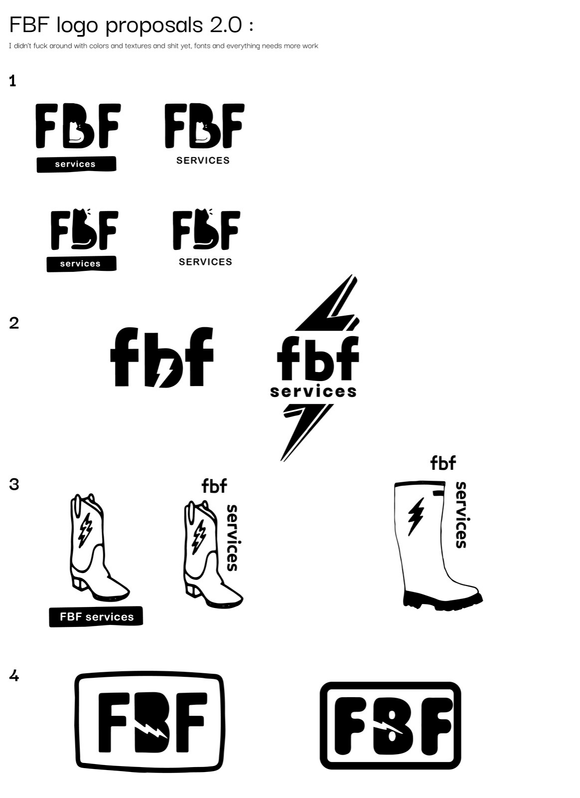
Le brief initial était assez libre. Magali est une personne chaleureuse qui a de l’humour, et le nom de sa société fait référence à son chat. Je voulais lui proposer plusieurs options, qui lui permettent de décider si elle voulait que son logo ait beaucoup de personnalité ou soit plus sobre.
Concepts proposés
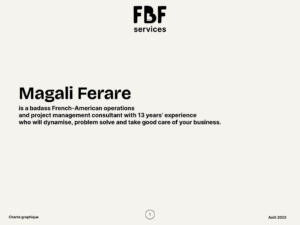
Nous avons décidé ensemble de poursuivre avec l’option 1 de la proposition 2.0 (en particulier les deux premières versions, avec le chat à l’intérieur du B) pour sa lisibilité et son logo facilement reconnaissable. Nous avons discuté de rendre le reste de l’image de marque un peu plus “traditionnelle” et sobre pour équilibrer le côté ludique du logo.
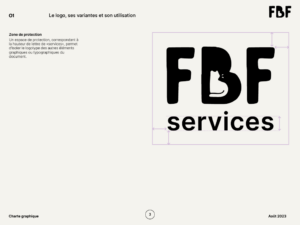
Finalisation
J’ai ensuite créée la charte graphique et livré les éléments suivants :
- Logo pour le web
- Logo pour l'impression
- Logo format vectoriel
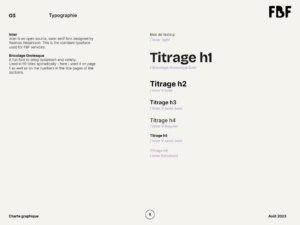
- Identité de marque et typographies
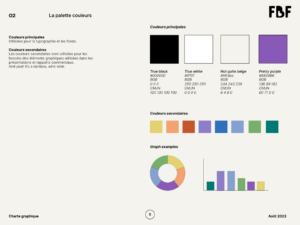
- Palette couleur
- Mise en page de présentations / slides
- Signature e-mails
Phase 2 : Refonte du site web
Étapes :
- Lancement + discussion initiale
- Audit du site actuel
- Wireframes (architecture du nouveau site)
- Design & intégration
- Livraison
Lancement
Le site web manquait d’une esthétique cohérente et avait été conçu sans tenir compte des principes d’UX, d’accessibilité ou de SEO.
Ses exigences étaient qu’il soit :
- Propre, rapide à charger
- Identité visuelle cohérente
- Entièrement accessible et fonctionnel sur tous les appareils
- En anglais et en français
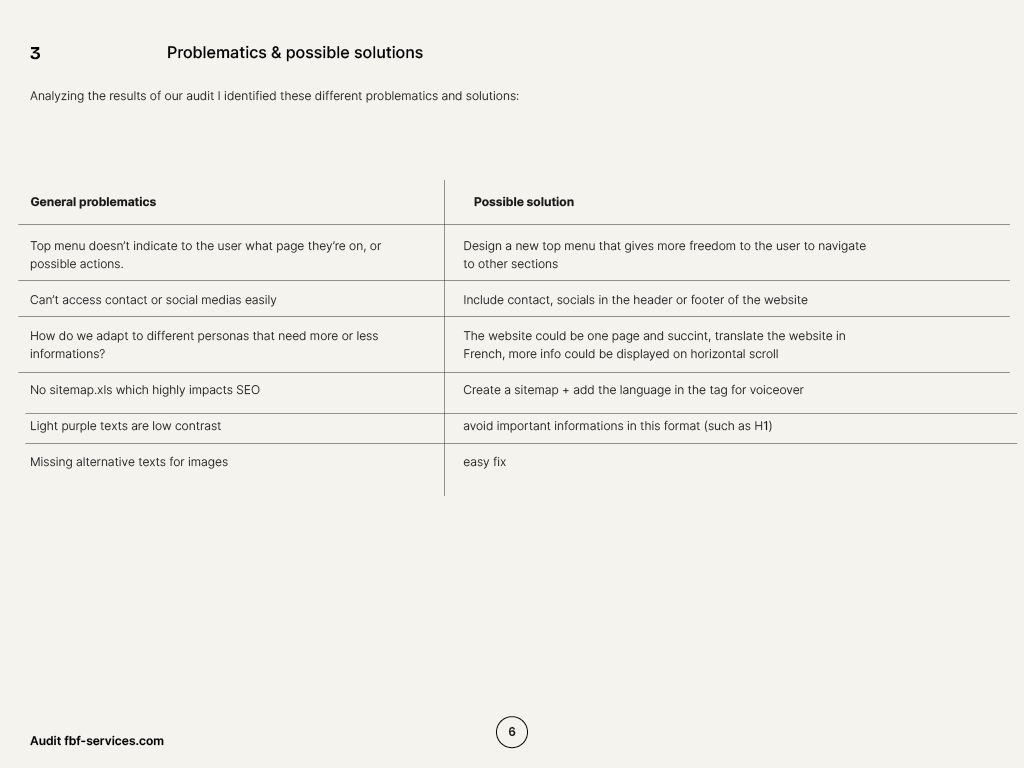
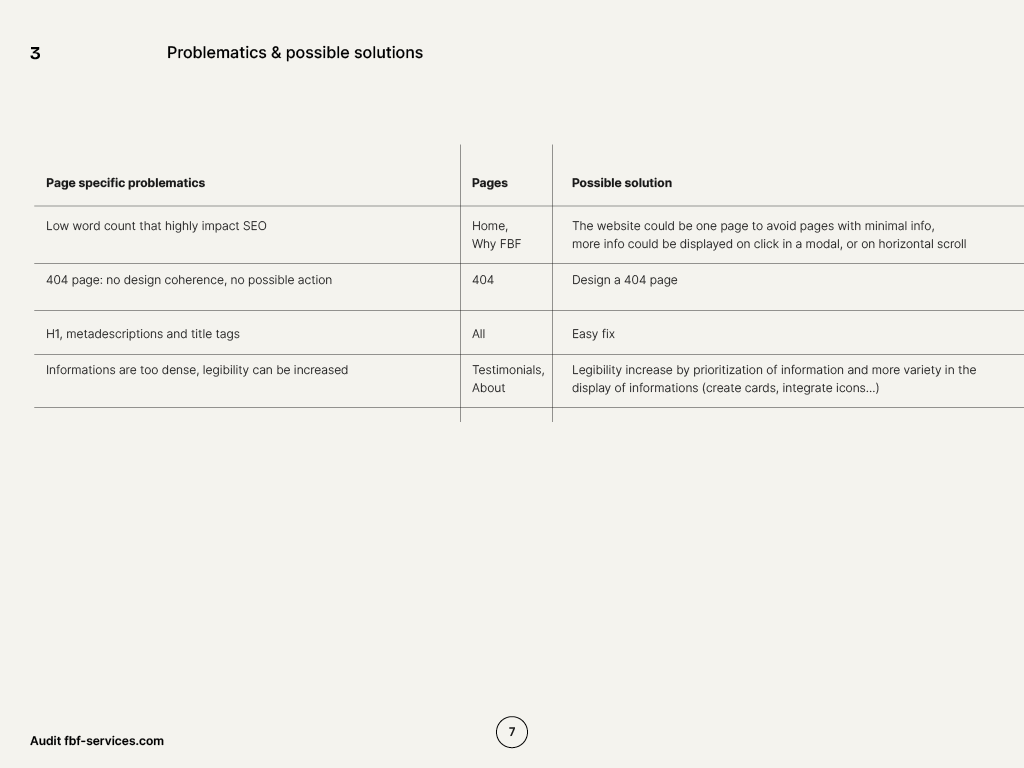
Audit
Mon audit initial (critères de Bastien & Scapin, et rapide audit accessibilité & SEO) a permis de mettre en évidence les problèmes suivants sur le site qu’il fallait adresser :
- Navigation
Problème
Un des plus gros problèmes était le menu du header qui n’était pas le même sur toutes les pages, et on ne trouvait pas les informations de contact sur chaque page.
Solution
Créer un header et un footer qui soient clairs et orientent l’utilisateur à contacter FBF-services était une des priorités.
- Contenu des pages
Problème
Beaucoup de pages existantes n’avaient pas assez de contenu, ce qui était un problème pour le parcours utilisateur et pour le SEO. Certaines pages avaient une densité d’information très importante.
Solution
Nous avons décidé de partir sur un site one-page et de réorganiser le contenu en utilisant différents niveaux de lectures.
- Parcours utilisateur
Problème
Sur un site one-page, certains utilisateursvoudront parcourir rapidement le site pour voir si FBF-services répond à leurs besoins, d’autres voudront prendre le temps de connaître le parcours professionnel de Magali.
Solution
On a décidé de rajouter une section en horizontal scroll qui permet de parcourir le site en un clin d’oeil ou de prendre le temps de parcourir chaque section.
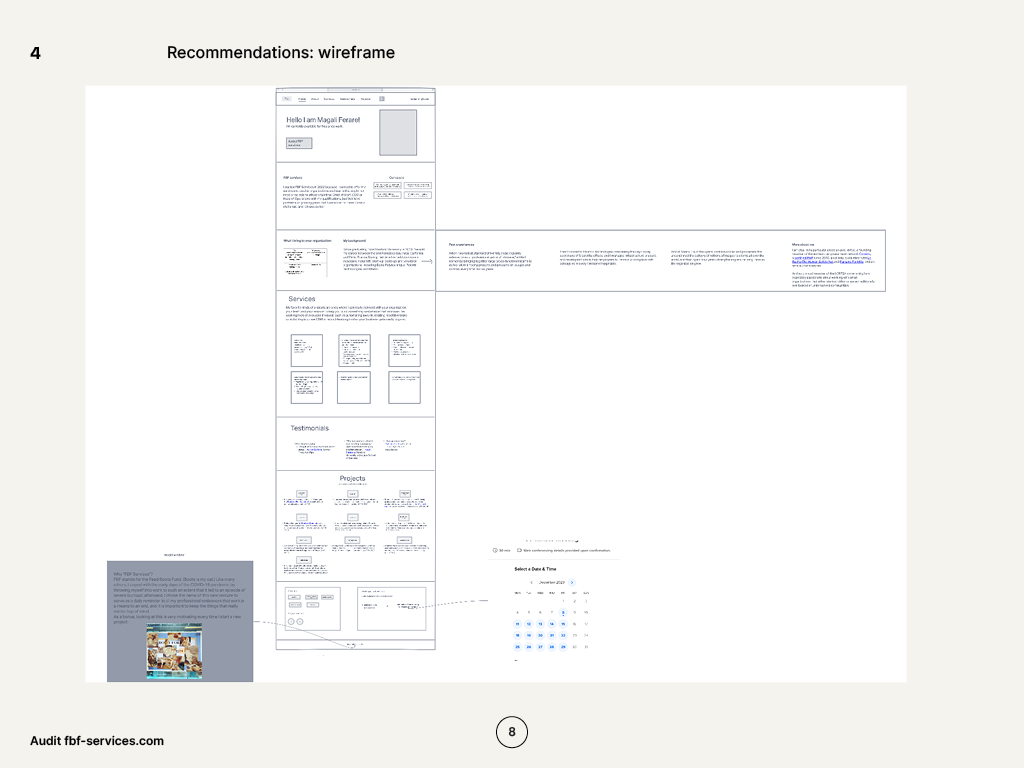
Wireframes
Le wireframe réunit mes recommandations pour améliorer le parcours utilisateur.
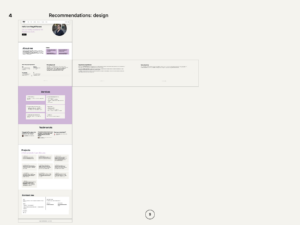
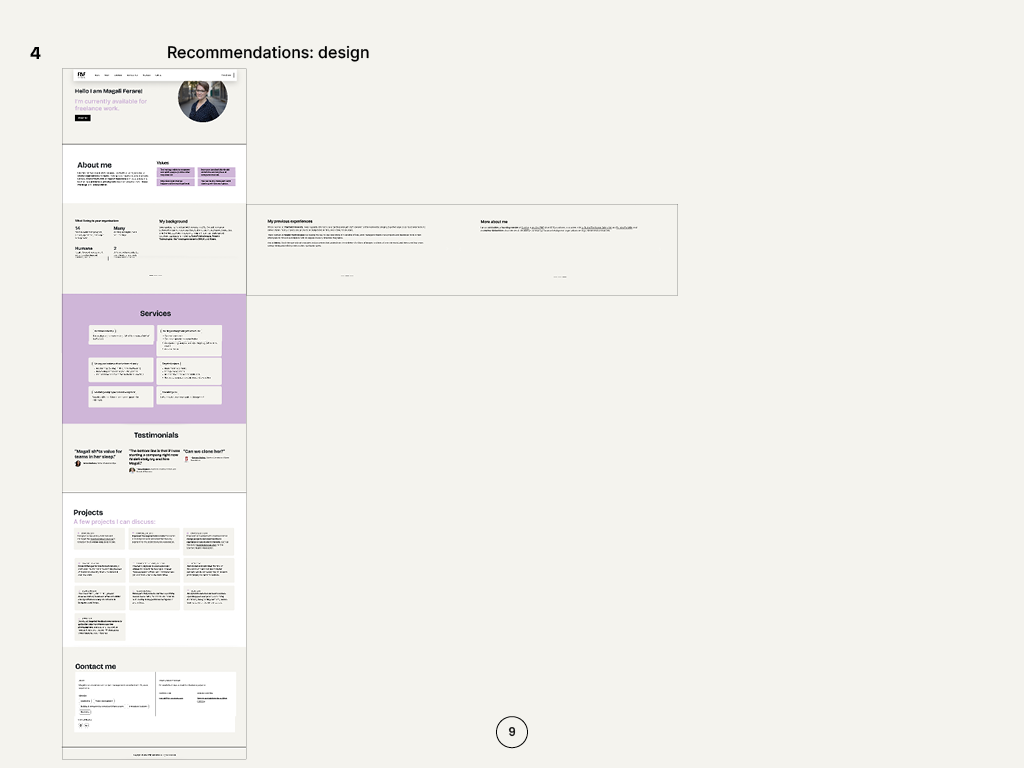
Design, intégration et livraison
J’ai ensuite crée une maquette sur Figma puis intégré le site final et sa page 404.