Dental B2B e-commerce app
Client
B2B supplier for dental practices
Project
UX / UI Design
Overview
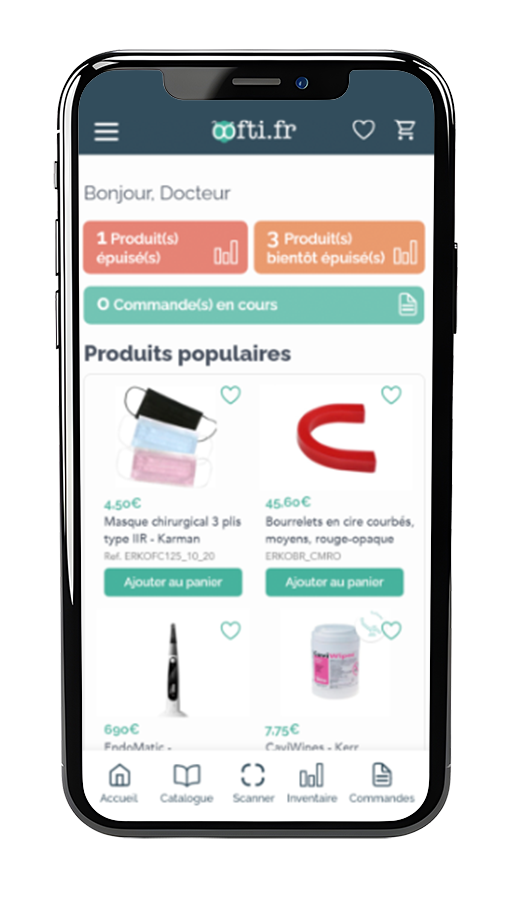
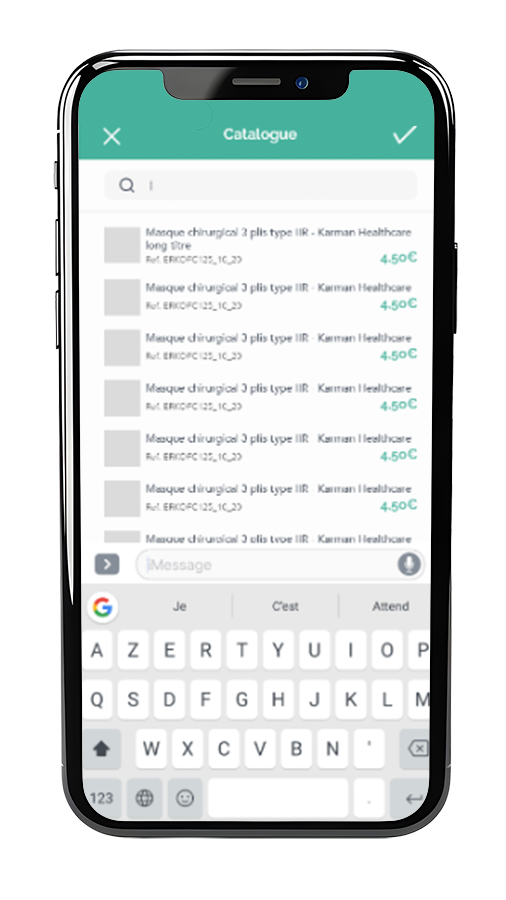
I designed a B2B e-commerce platform that simplifies purchasing for dental clinics and introduces barcode scanning to streamline inventory and restocking. The goal was to turn a technical, repetitive process into an intuitive digital workflow.
Process
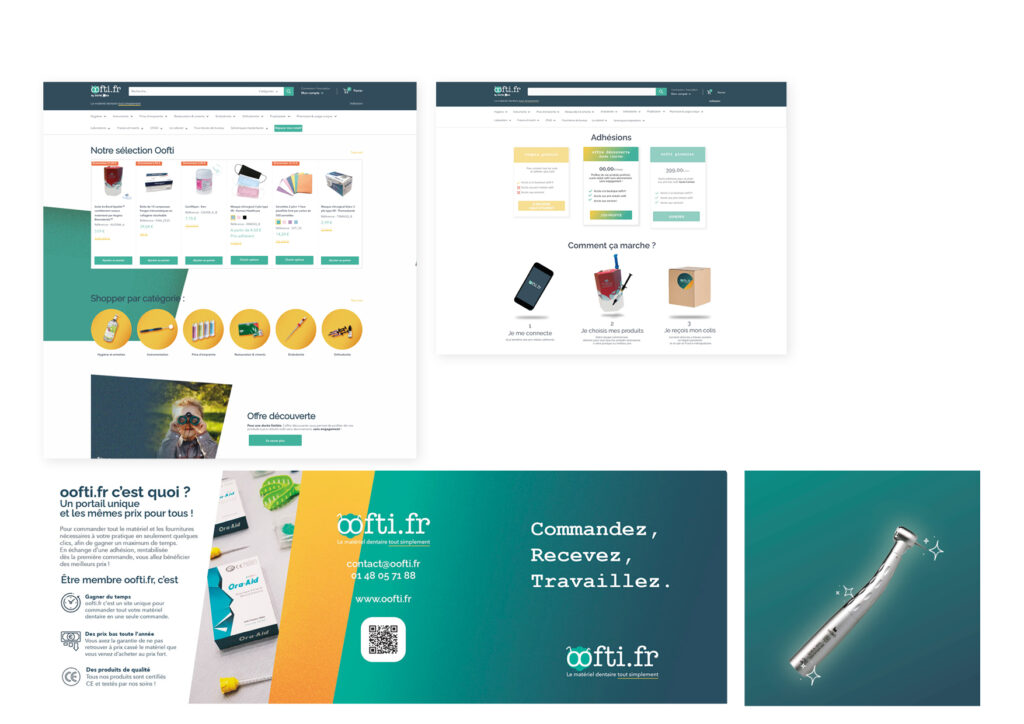
E-Commerce Website Design: I designed and developed the client’s e-commerce website prior to the app, establishing a consistent brand look and feel that supports user experience and drives conversions.
Comprehensive Brand Assets: I created all web and print materials in-house, including product catalogs, communication assets, and promotional materials to reinforce a unified brand identity across channels.
Process
Research & Discovery: Interviews and field observations with dental teams revealed friction in stock tracking and reorder planning.
Definition: Built user personas (office manager, assistant, dentist) and mapped journeys to identify when scanning and reorder lists bring most value.
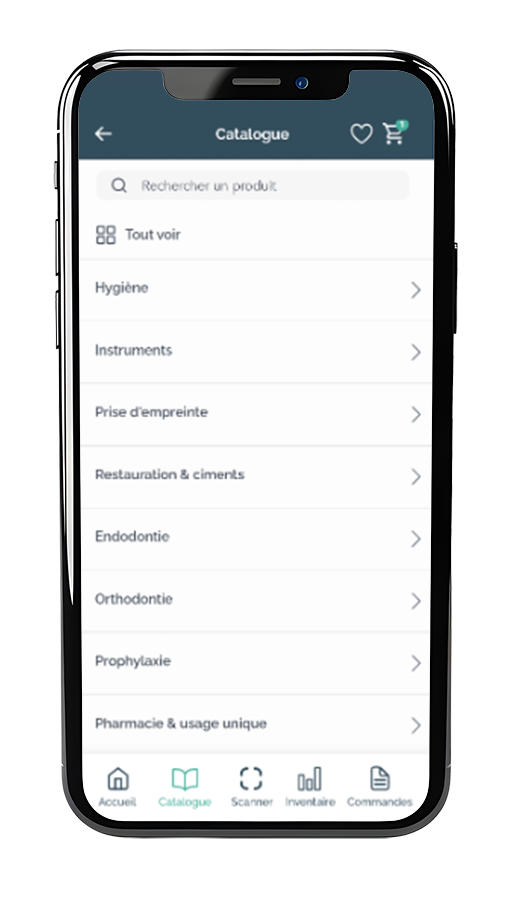
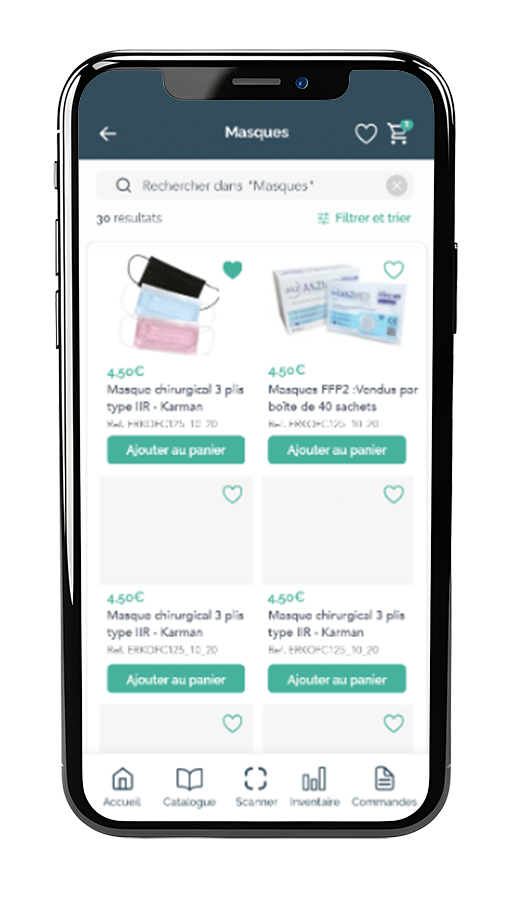
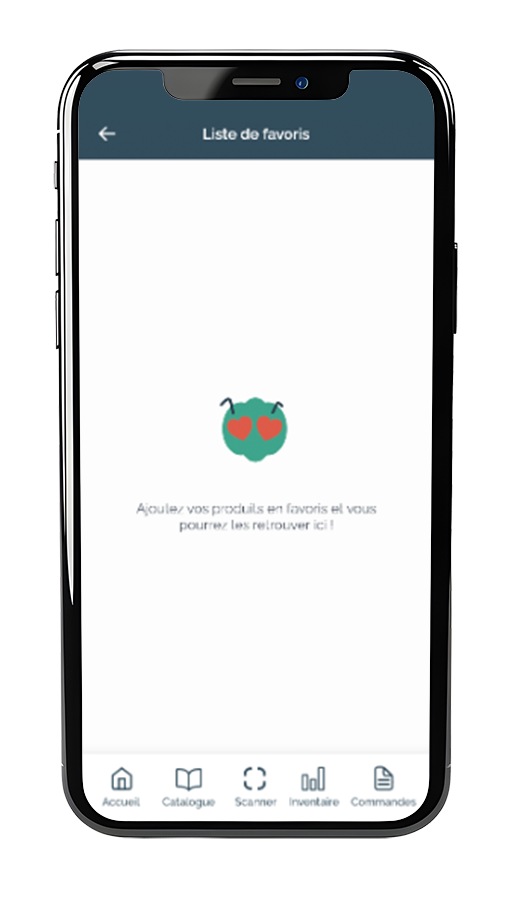
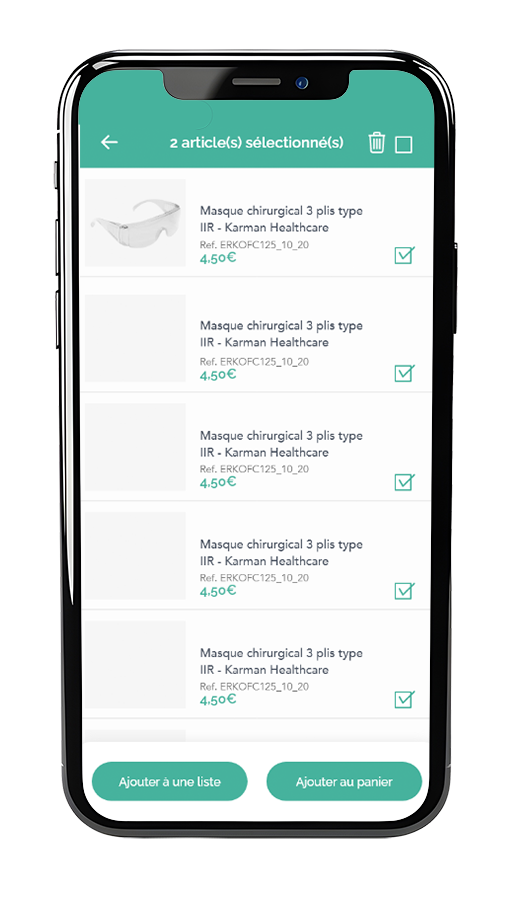
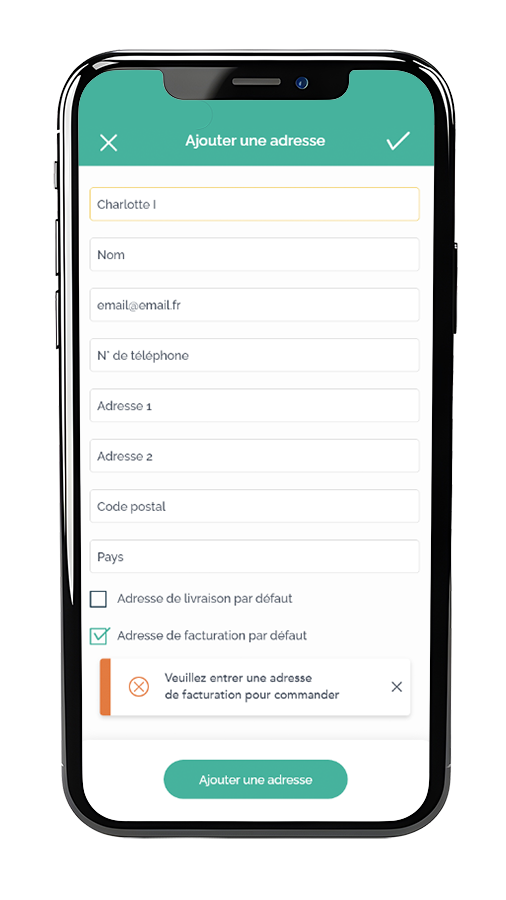
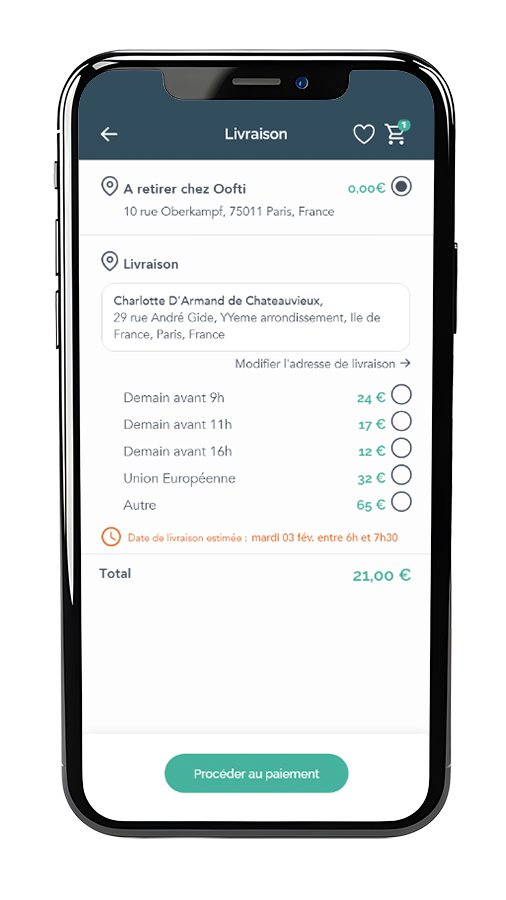
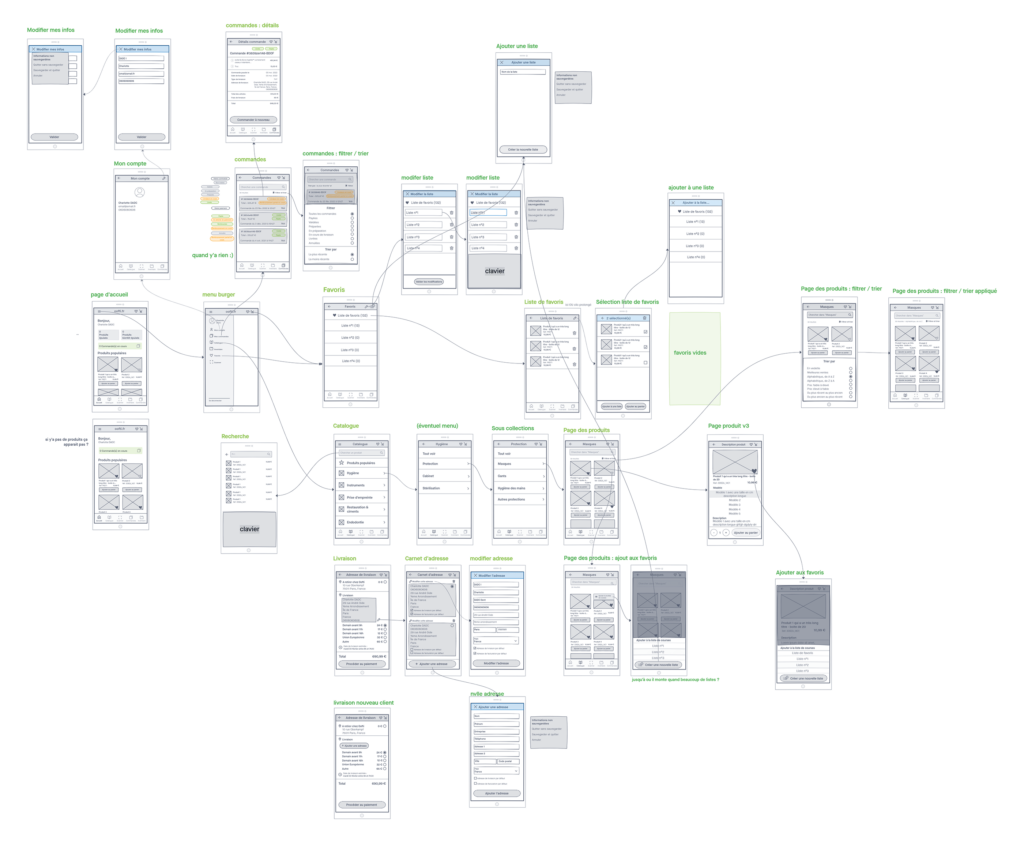
Wireframing: Created flows for product browsing, favorites, and monthly orders, ensuring smooth transitions between scanning, inventory, and checkout.
Design: Produced high-fidelity layouts focused on clarity, hierarchy, and future scalability.
Outcome
The app integrates seamlessly with the client’s existing e-commerce site, offering a unified, consistent experience across web and mobile. It reduces ordering time and aligns the digital interface with the brand’s professional identity.