Application e-commerce B2B secteur dentaire
Client
Plateforme e-commerce B2B pour les cabinets dentaires
Projet
UX & UI
Contexte
Créer une plateforme e-commerce conviviale qui simplifie non seulement les achats, mais aide également les utilisateurs à suivre leur inventaire et à gérer efficacement le réapprovisionnement grâce à une fonctionnalité de scan de QR codes.
Livrables
-
Wireframes
-
High-Fidelity UI Designs
Key skills
-
Recherches UX
-
UI
-
Cross-Functional Collaboration
-
Design consistency
Contexte

Ce projet intervient dans le cadre de la prise en charge de l’intégralité des projets Communication et Marketing sur l’ensemble des 7 marques du groupe (BtoB dans le secteur dentaire) :
• Refonte / création et maintenance des sites web et e-commerces après l’identification des problèmes UX et UI
• Recrutement et management de l’équipe de création (1 à 5 personnes) en méthodologie agile. Mise en place de documentations internes pour leur montée en compétence et en indépendance pour améliorer la productivité.
• Garante du respect des chartes graphiques, supervision de la création de visuels
• Création de 5 nouvelles entités : logos, identités visuelles, chartes graphiques
• Création de campagnes multisupports (newsletter, landing pages, bannering, Google ads, Flyers )
Discovery & Research
- Mener des interviews et des enquêtes contextuelles avec des dentistes pour identifier les points de friction dans leurs processus actuels de gestion des fournitures et de l’inventaire.
- Identifier comment les utilisateurs gèrent les produits, de la gestion des niveaux de stock à la commande de réapprovisionnement, et comment la fonctionnalité de scan pourrait s’intégrer et améliorer ces processus.
- Analyse concurrentielle : Rechercher des solutions B2B similaires en gestion d’inventaire et e-commerce pour identifier les meilleures pratiques, les lacunes et les opportunités de différenciation.
- Définir les personas utilisateurs : Créer des personas détaillés représentant les utilisateurs types (par exemple, les responsables de cabinet, les assistantes dentaires, les dentistes…) et définir leurs besoins, motivations et objectifs.
Define
Définir les cas d’utilisation du scan : Identifier et décrire des scénarios spécifiques où la fonctionnalité de scan apportera de la valeur. Voici quelques exemples :
- Réapprovisionnement des produits : Permettre aux utilisateurs de scanner directement les articles depuis les étagères de l’inventaire pour les ajouter à une liste de réapprovisionnement.
- Audits d’inventaire : Permettre au personnel de scanner les produits pour effectuer des contrôles d’inventaire rapides et précis, ainsi que des mises à jour.
- Ajout rapide d’articles aux listes de réapprovisionnement : Permettre aux utilisateurs de scanner les articles au fur et à mesure, les ajoutant automatiquement à une liste de “réapprovisionnement fréquent” ou en les marquant pour des commandes mensuelles.
- Planification des réapprovisionnements mensuels : Les utilisateurs peuvent scanner les articles nécessaires régulièrement pour les ajouter à une liste de réapprovisionnement mensuelle, simplifiant ainsi les commandes répétitives.
Priorisation des fonctionnalités : Assurer une intégration fluide du scan avec d’autres fonctionnalités telles que la planification des réapprovisionnements et la surveillance de l’inventaire.
Cartographie du parcours utilisateur et du flux de tâches : Cartographier l’ensemble du parcours utilisateur, en intégrant les flux de scan, de réapprovisionnement et de gestion des stocks, afin de garantir une expérience utilisateur fluide. Voici comment les utilisateurs pourraient :
- Commencer par un scan rapide : Démarrer une session de scan depuis leur tableau de bord pour ajouter des articles à une liste de réapprovisionnement.
- Revoir et confirmer les réapprovisionnements dans une vue liste : Visualiser les articles scannés, ajouter des détails ou des quantités, et les programmer pour des commandes mensuelles ou ponctuelles.
- Effectuer des audits d’inventaire : Cartographier les étapes pour permettre aux utilisateurs de réaliser des contrôles périodiques et mettre à jour instantanément les quantités de stock via le scan.
- Passer facilement entre le scan, les listes et les commandes : Assurer que les flux de tâches soient intuitifs, permettant aux utilisateurs de scanner, gérer les listes de réapprovisionnement et définir les dates de livraison dans une séquence fluide et cohérente.
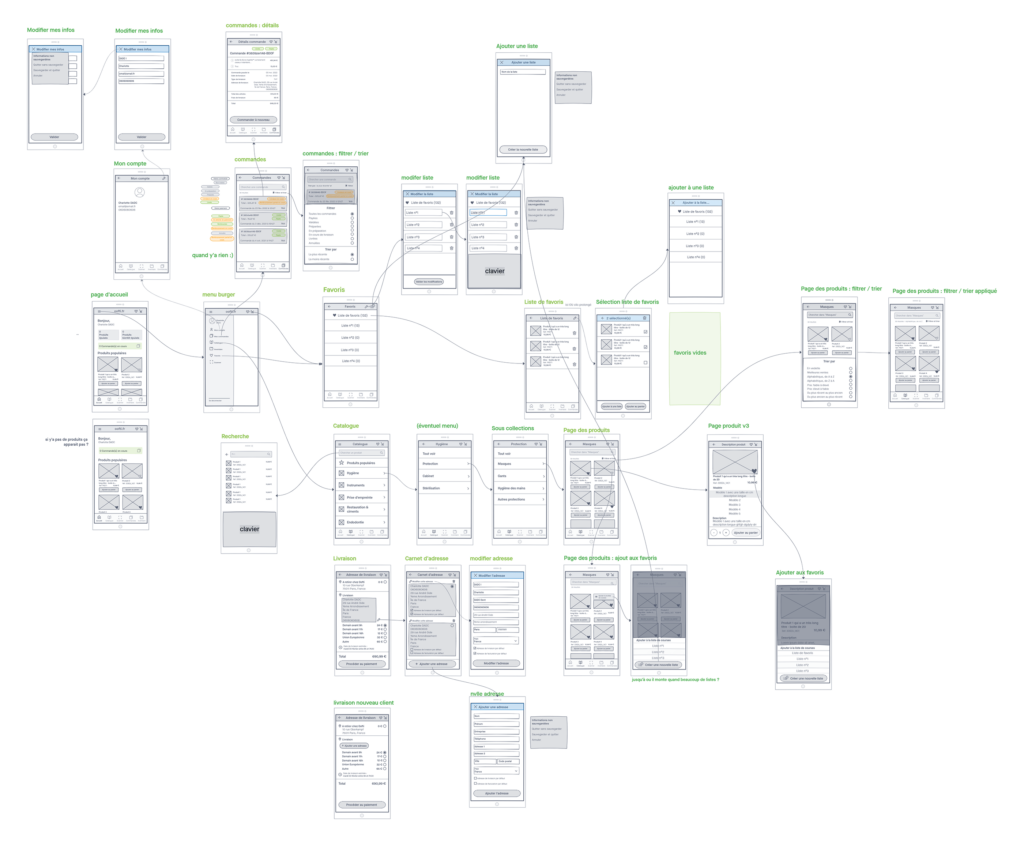
Wireframing & itérations
Objectif : Visualiser la structure et le flux utilisateur de l’application e-commerce, en intégrant les fonctionnalités des listes de favoris tout en prévoyant les capacités de scan futures, le suivi des stocks et la gestion des commandes mensuelles.

Page de liste de produits : Concevoir des maquettes pour un catalogue de produits facile à utiliser où les utilisateurs peuvent facilement parcourir les produits. Cette page doit inclure :
- Des images et descriptions de produits claires.
- Des filtres et des fonctionnalités de recherche pour une navigation facile.
- Des options pour ajouter des articles aux favoris ou à la liste de réapprovisionnement.
Écran de liste de favoris : Créer un écran dédié permettant aux utilisateurs de visualiser et de gérer leurs produits favoris dans des listes.
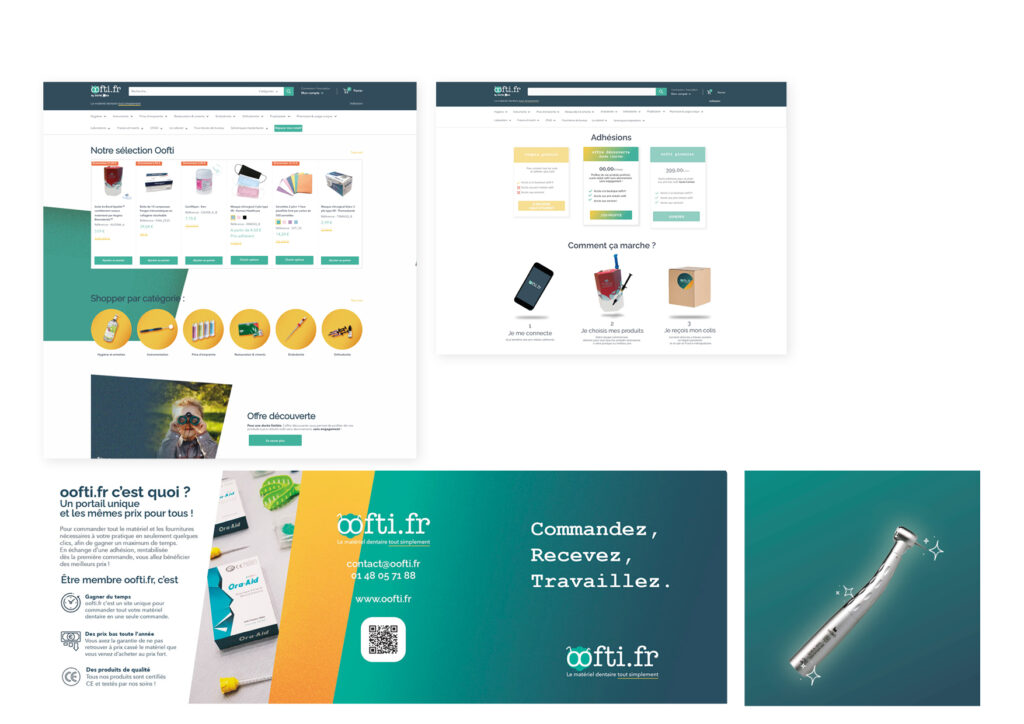
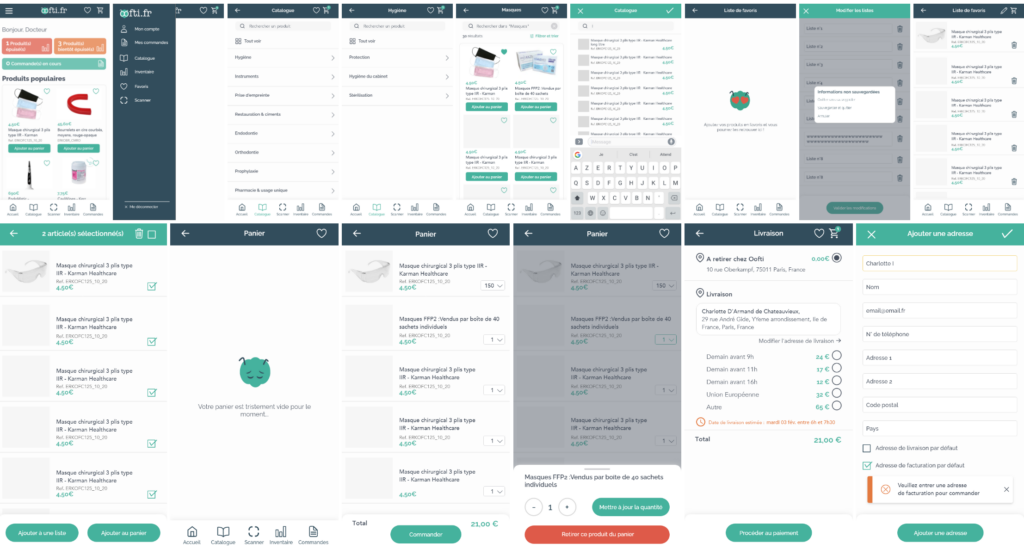
Design haute fidélité

Conception UI pour les écrans e-commerce : Créer des designs haute-fidélité pour les fonctionnalités clés de l’e-commerce, en assurant une expérience utilisateur claire et engageante, tout en planifiant les futures capacités de scan, le suivi des stocks et les commandes mensuelles.