Accel-Tech is an IT solution company who has successfully expanded into multiple African countries and continues to grow. With its increasing regional presence, the company now requires a cohesive and unified brand identity to maintain consistency, credibility, and recognition across different markets.
DiarseConsulting : Logo & Visual Identity, Website
Client
DiaRSE Consulting
Digal Consulting
Project
Logo, brand guidelines, website
Context
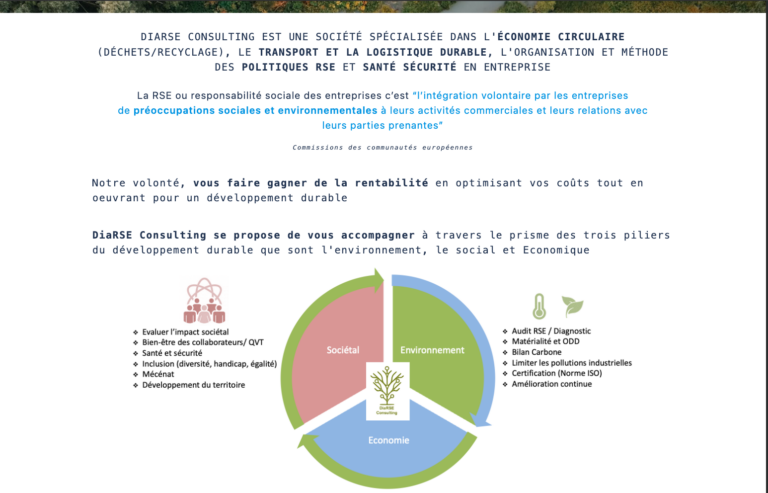
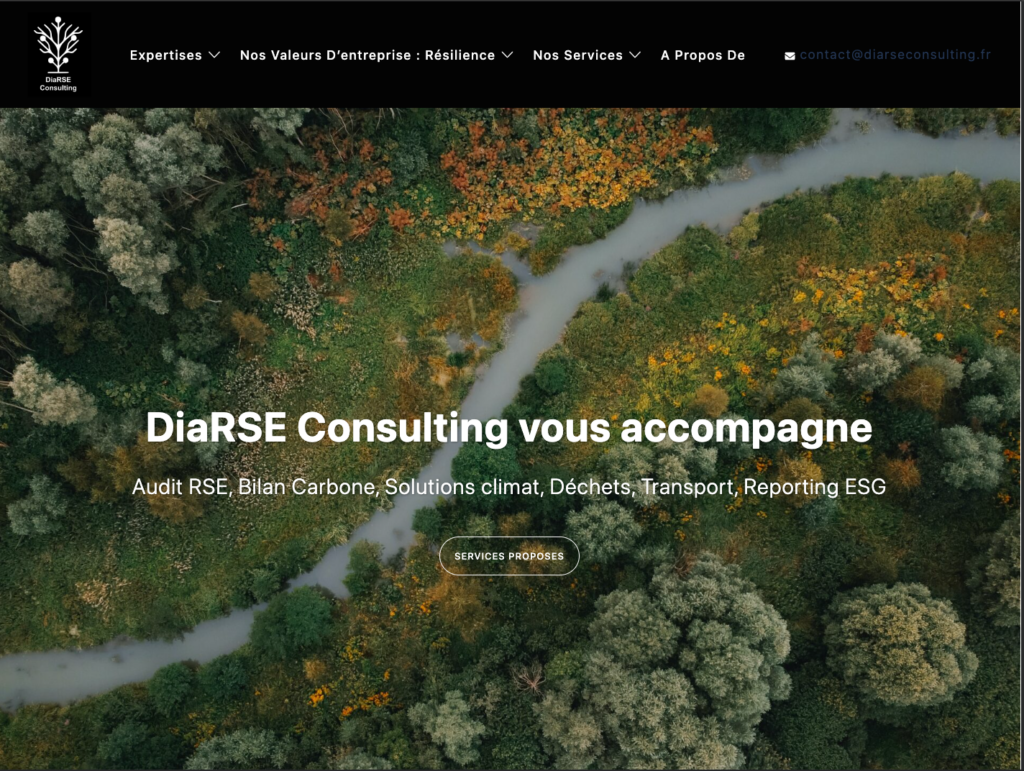
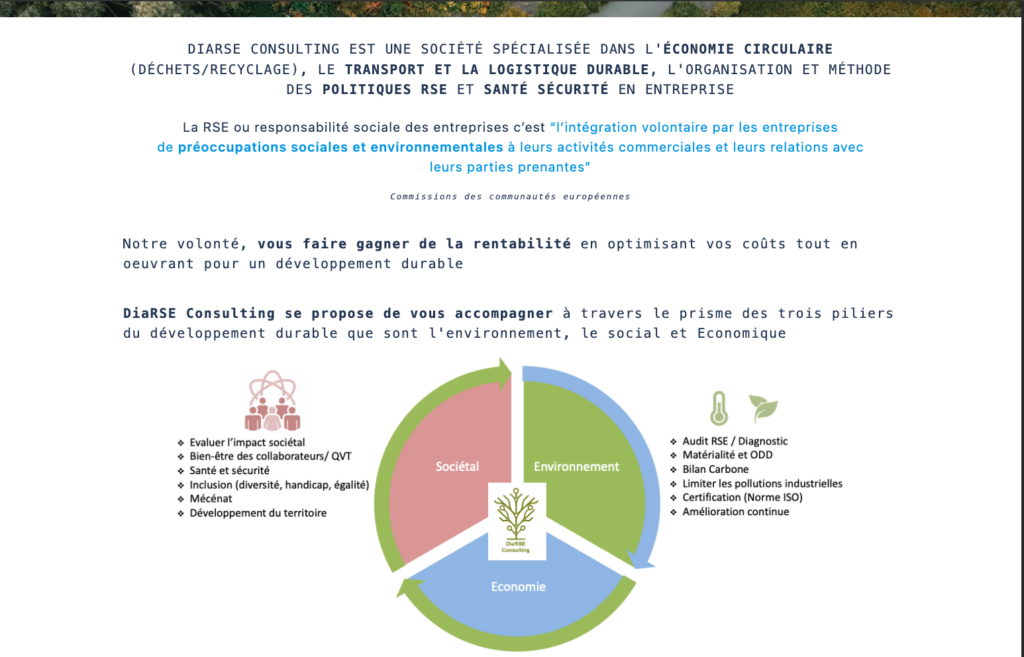
After several years of activity, Dialor decided to rework his entire marketing strategy with the company Digal Consulting, who then contacted me to redesign the logo and website of Diarse Consulting who specializes in CSR (Corporate Social Responsibility).
The redesign of Diarse Consulting’s logo and website aims to establish a strong, cohesive brand identity that reflects its CSR expertise. The objectives include creating a professional, sustainable, and accessible design, optimizing the website for UX and SEO, and aligning all elements with CSR principles to enhance credibility, engagement, and sustainability in digital presence.
Deliverables
Phase 1: Visual identity
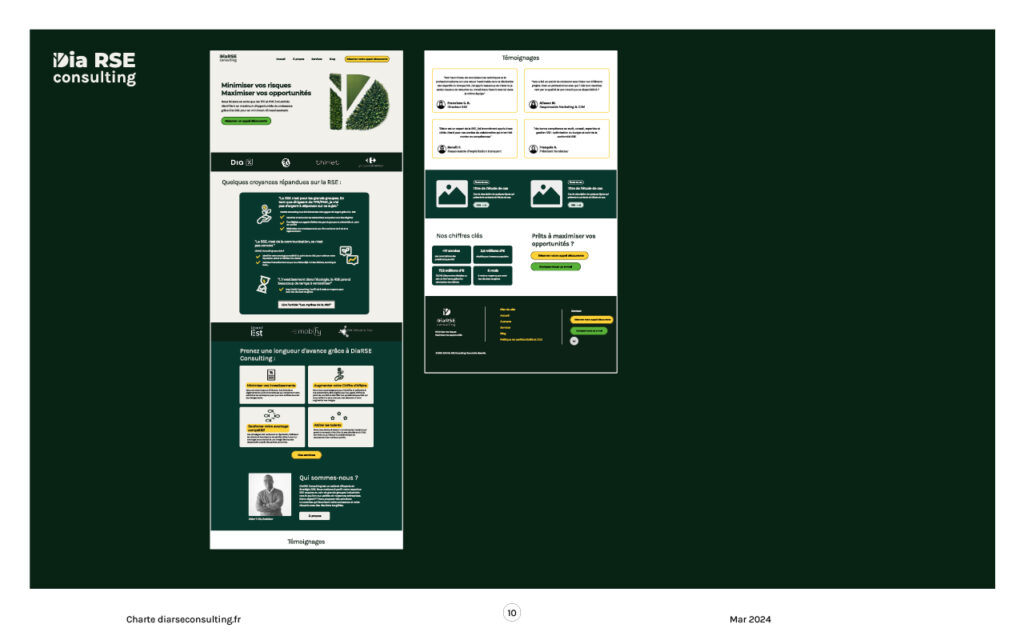
Phase 2: Website refresh
Key skills
-
Graphic design
-
UX, SEO & accessibility Audit
-
Wireframes & design on Figma
-
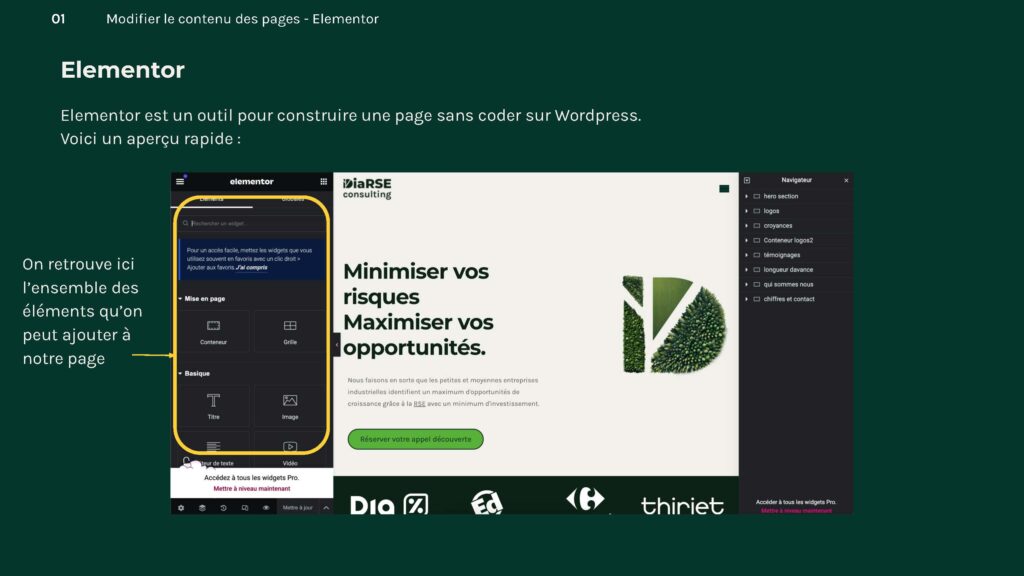
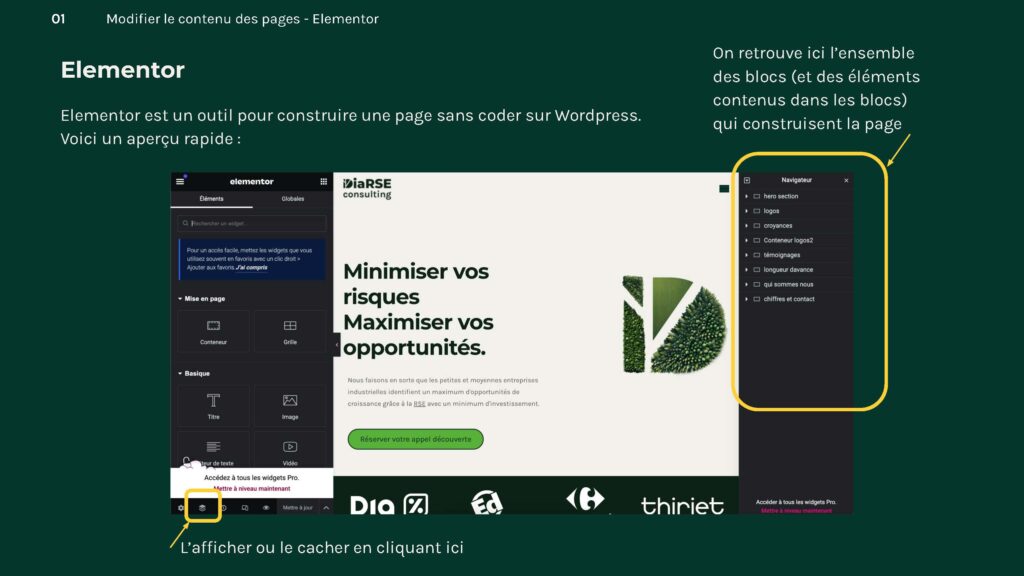
WordPress & Elementor
Impacts
- consistent aesthetic, building trust with potential clients
- significantly improved user experience
- a more inclusive platform that allows all users, including those with disabilities, to access information easily
- enhanced communication and potential engagement (contact methods were unusable)
- and the streamlined menu navigation now enables users to find information much faster.
- I provided comprehensive documentation and tutorials that empowers the client to manage and update their website independently
- halved the website’s CO2 emissions, demonstrating DiaRSE’s commitment to sustainability while enhancing the overall user experience.
Phase 1: Visual identity

Milestones:
- Kickoff
- Draft concepts for approval
- Revisions
- Delivery
Progress
Concept: logos proposals
Delivery
Logo choice
Concept 4 was finally chosen for its simplicity, it was very suited to the first persona which represents a large part of DiaRSE Consulting’s clients.
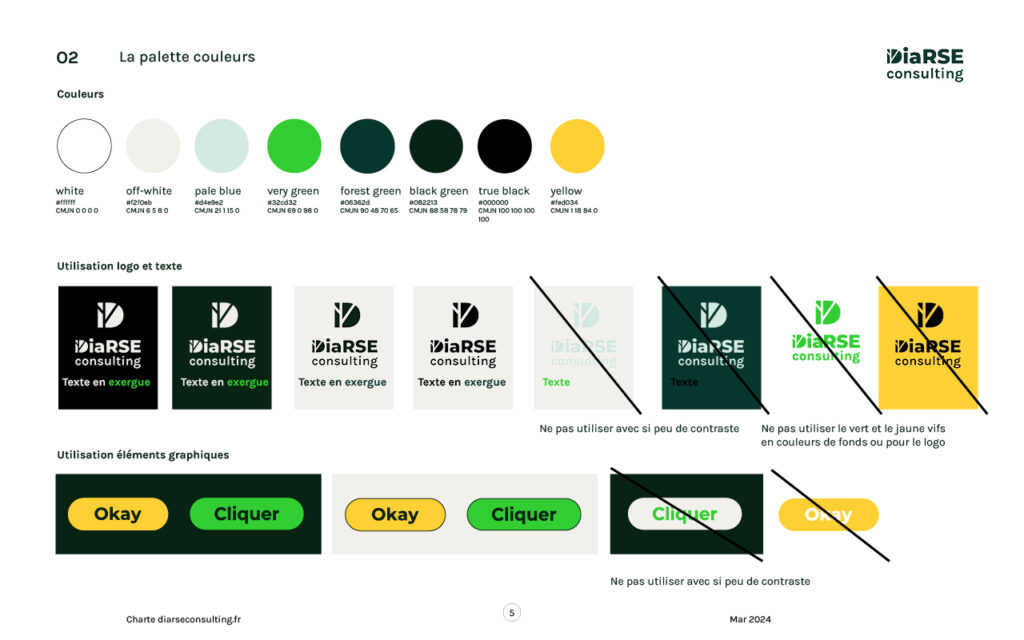
Colours
To reflect Dialor’s commitment to sustainability, I proposed reducing the carbon footprint of his website. This is reflected in the choice of colors for the graphic charter.
OLED displays are becoming more and more popular and will increase over the next decade.
Google found that using dark colors on these screens consumed 30-65% power. They also found that blue used 25% more energy than green or red.
We therefore chose a palette based on green, which reflects this commitment both in substance and form.
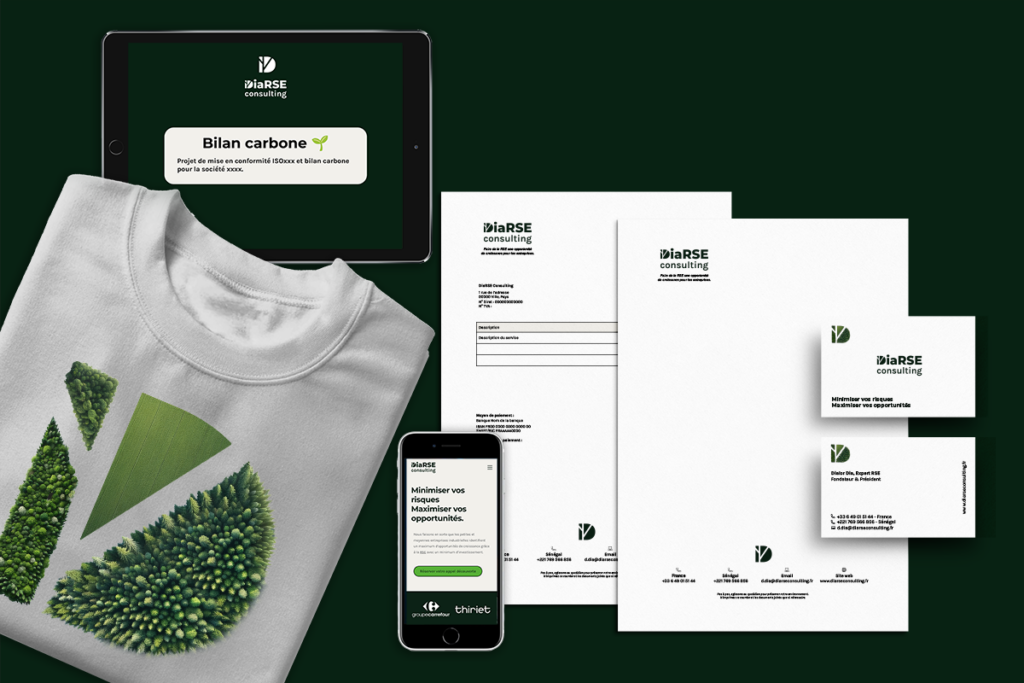
Brand guidelines
I then created the Brand Guidelines and delivered the following:
- Web logo
- Print logo
- Vectorial logo
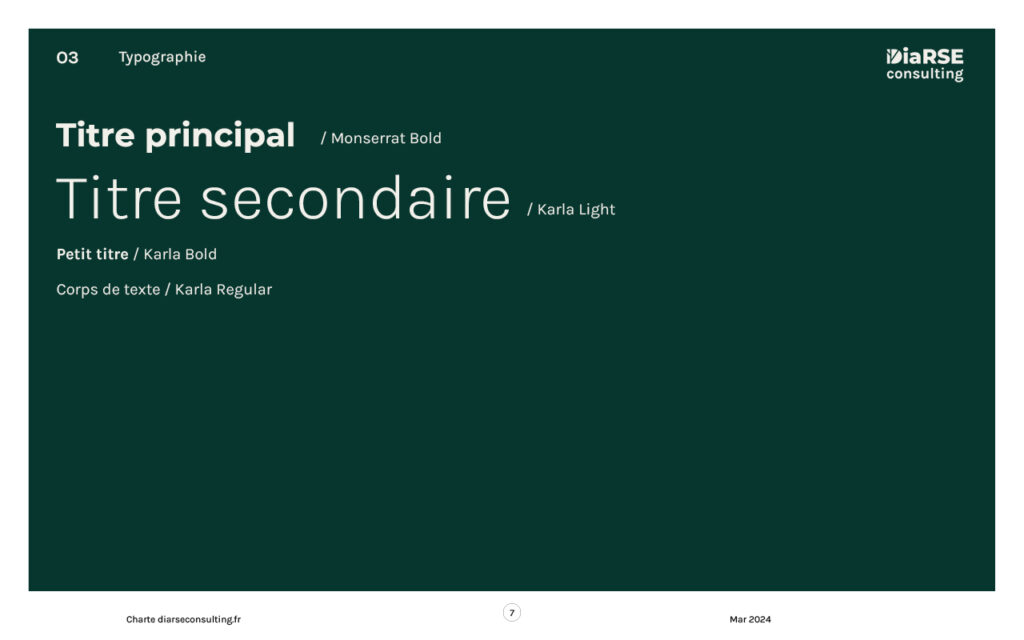
- Visual identity, fonts
- Color palette
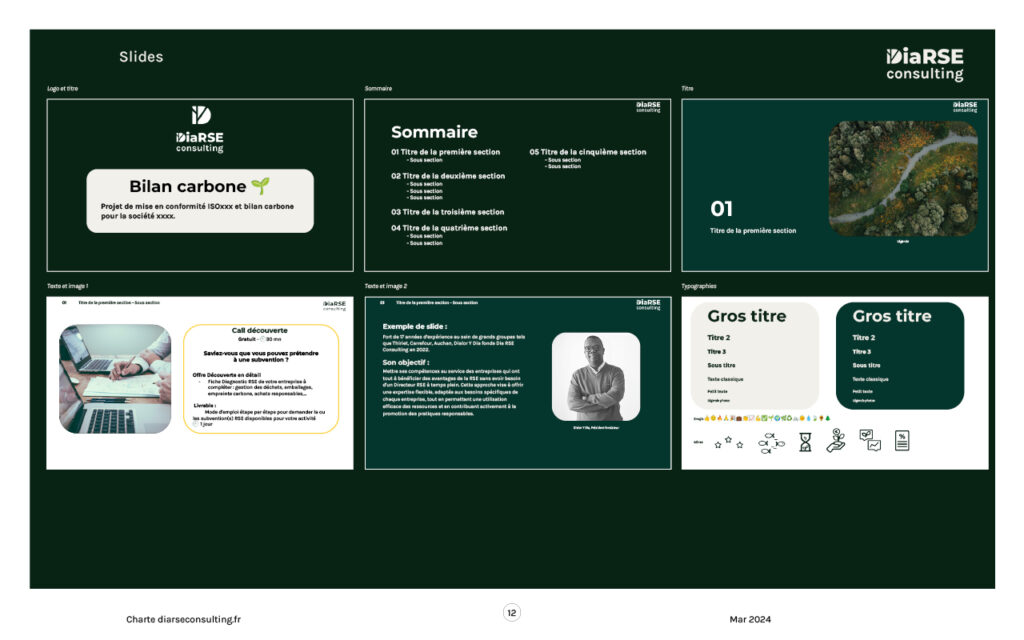
- Slides layout
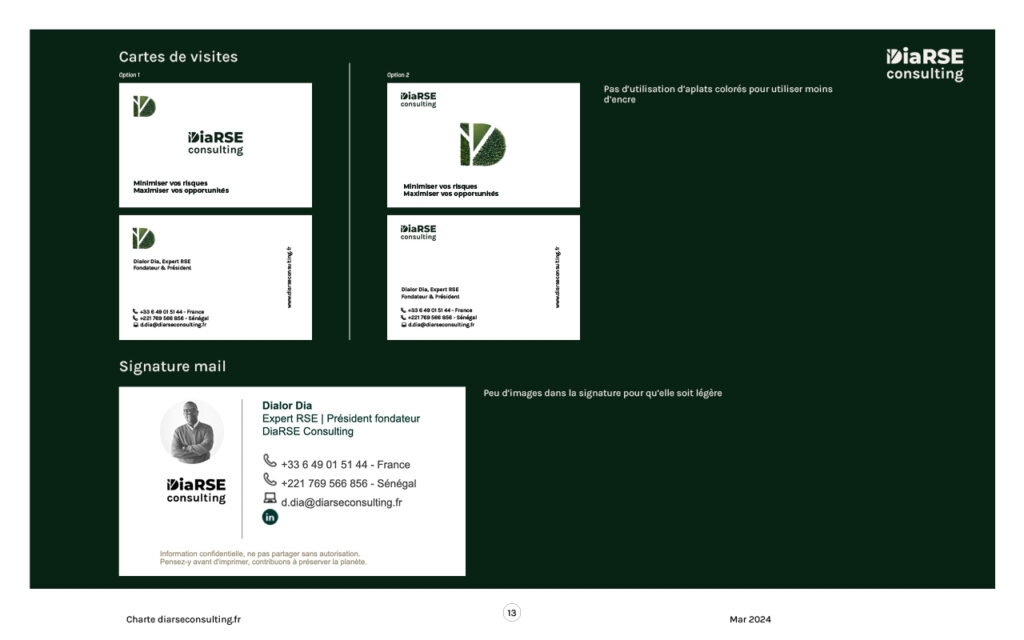
- E-mailing signature
- Business cards
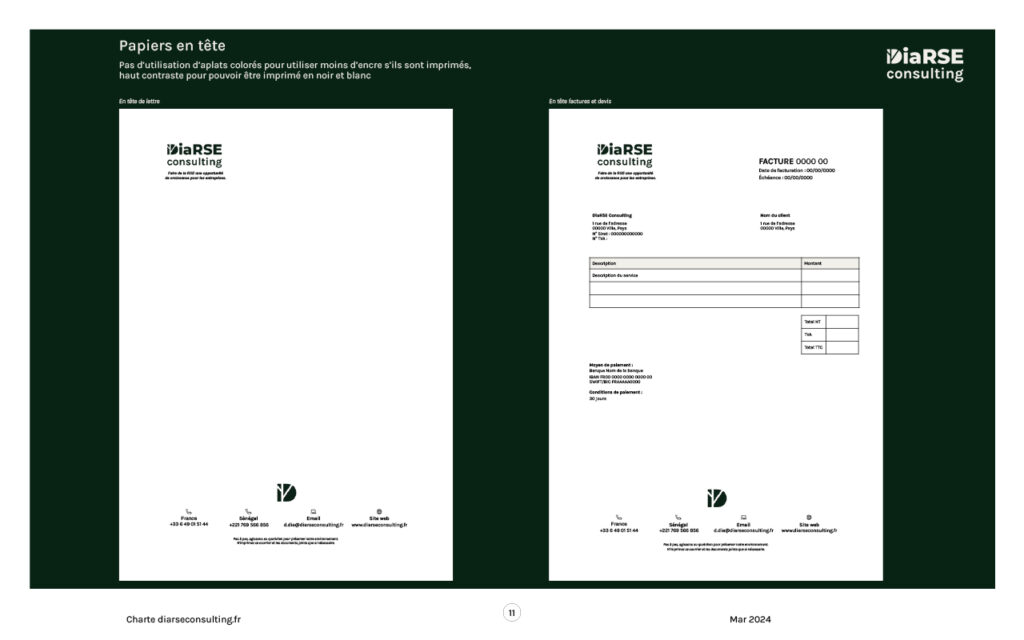
- Letterheads, Invoices
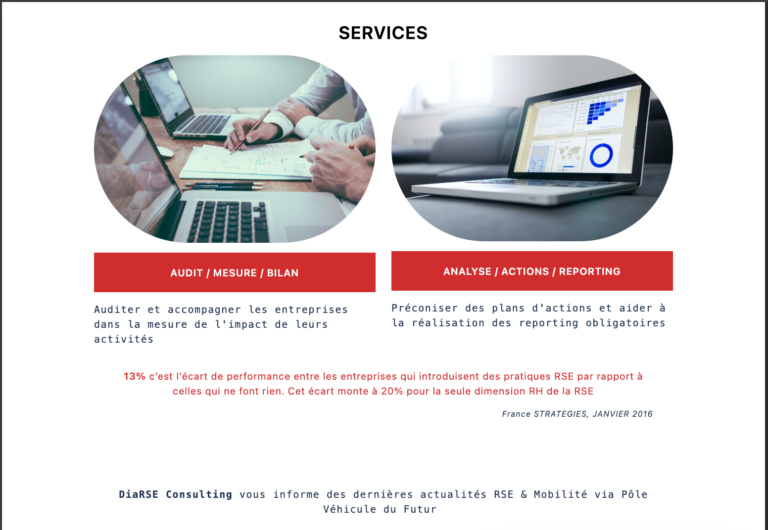
Phase 2: Website refresh
Milestones:
- Kickoff
- Audit
- Wireframes
- Design
- Integration on WordPress
- Delivery
Progress
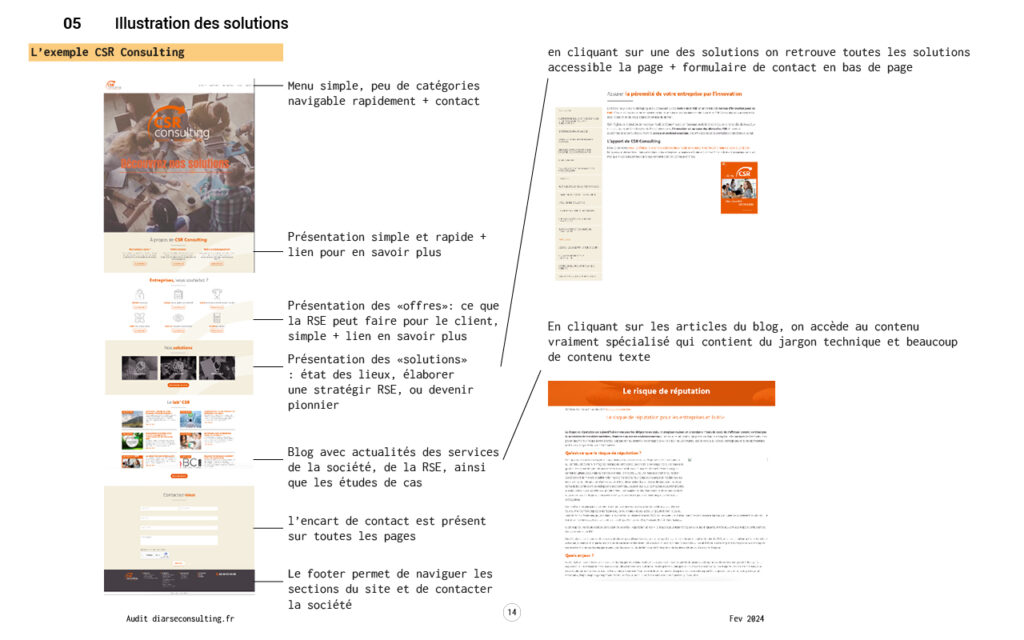
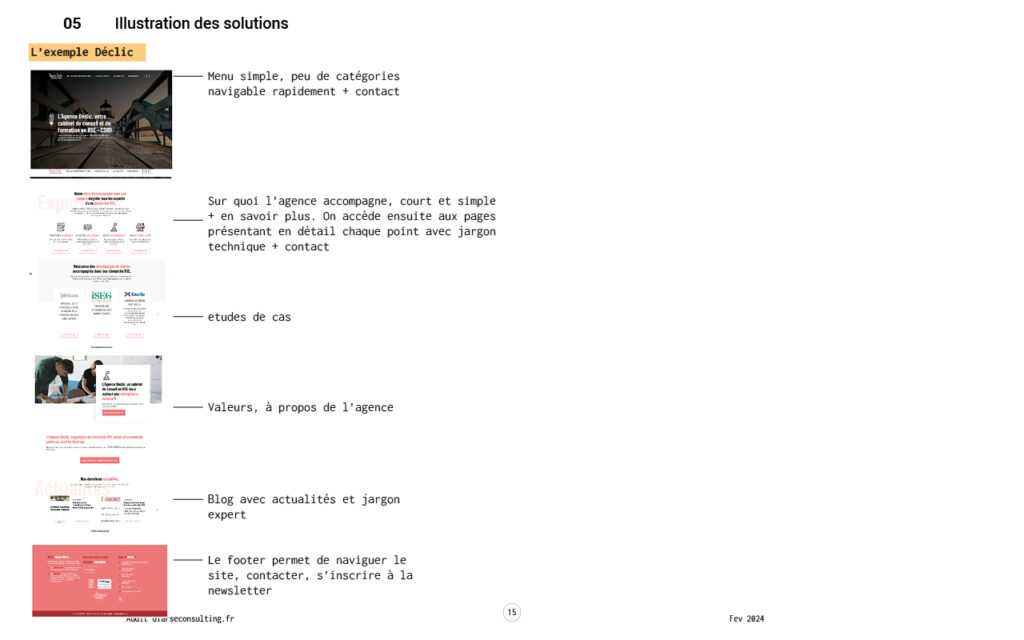
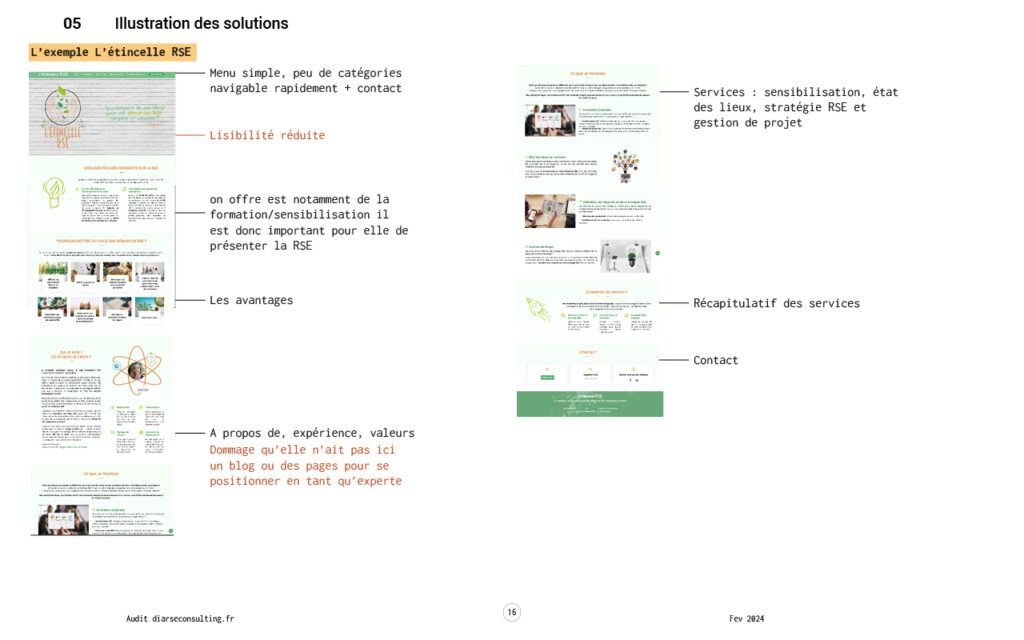
The website lacked a consistent aesthetic and was designed without consideration of UX, accessibility, carbon footprint or SEO principles. Many pages were written with technical jargon that was not understandable for their clients who are not CSR experts.
His requirements were that it be simple, with clear messages and have a consistent visual identity.
To reflect Dialor’s commitment to sustainable development, I proposed to reduce the carbon footprint of their website, and to reflect its values of social equality I also proposed to improve its accessibility.
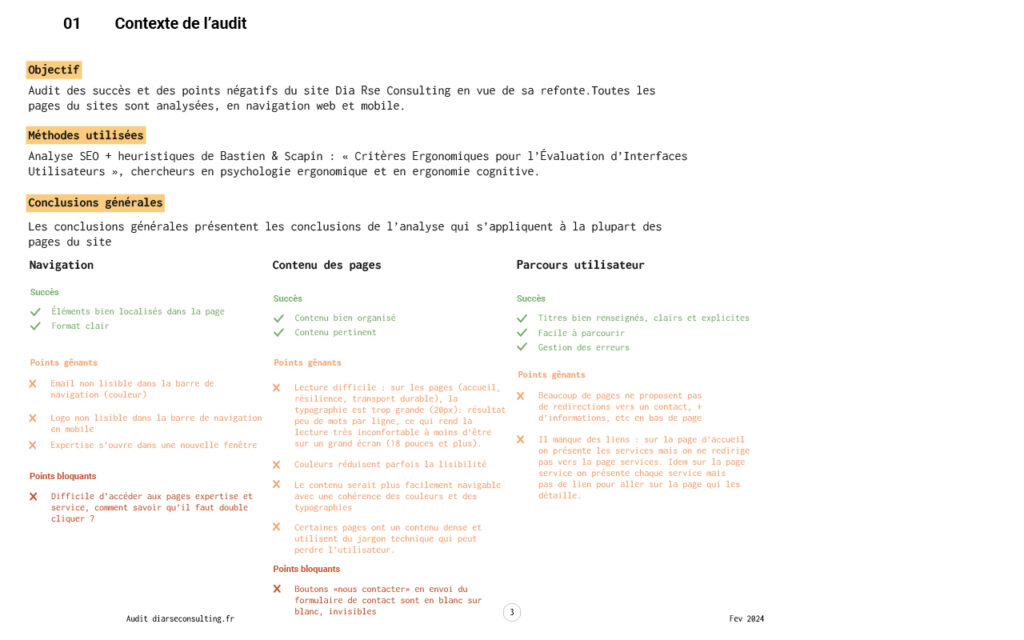
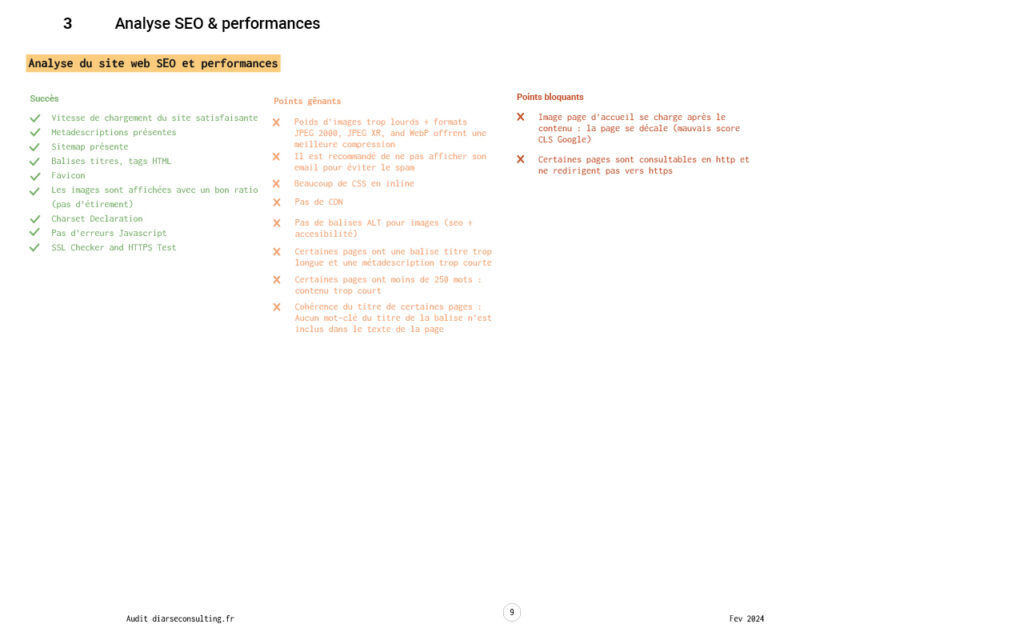
Audit


My initial audit (Bastien & Scapin criteria, and quick accessibility, sustainability & SEO audit) has allowed us to highlight the following problems on the site that needed to be addressed:
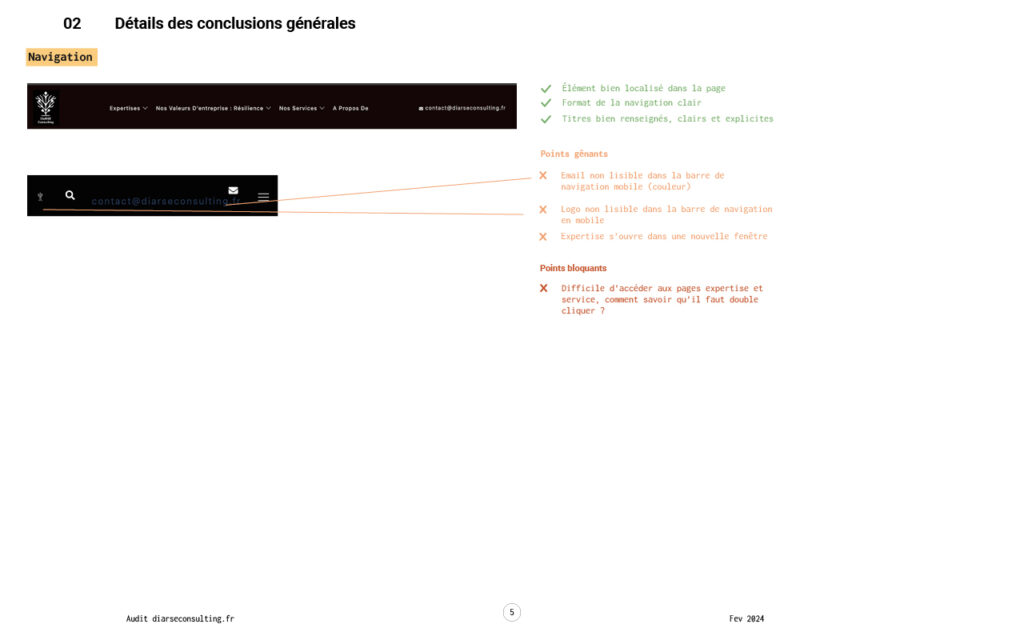
Navigation
- Illegible contact email color
- Logo unreadable on mobile
- One of the menu items opens in a new window
- The mega menu pages are difficult to access.
- A simpler user journey
- A smaller menu
- Responsive and readable navigation
Content
Pain points:
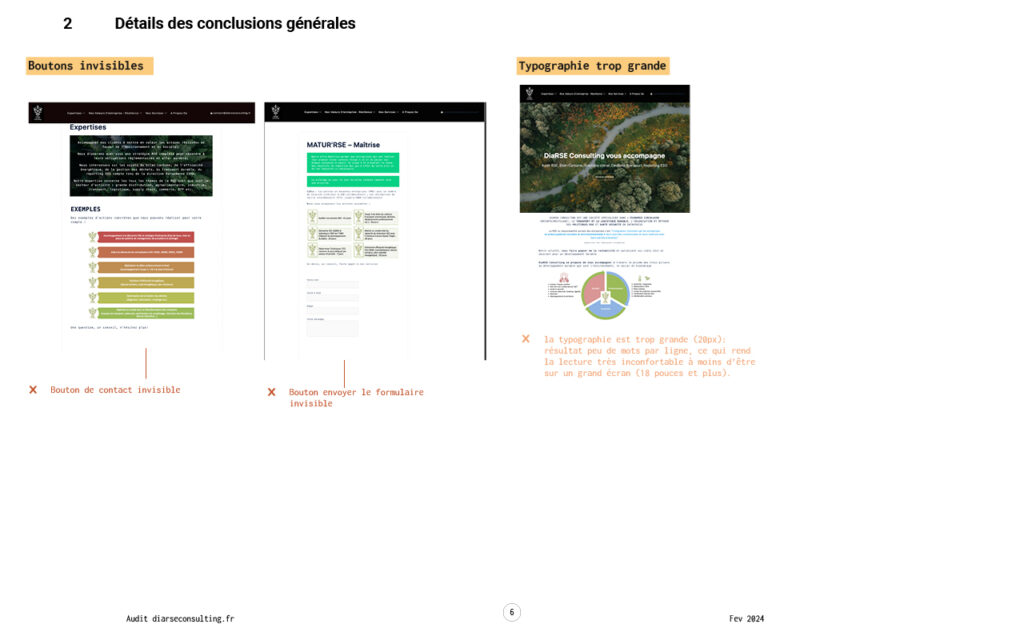
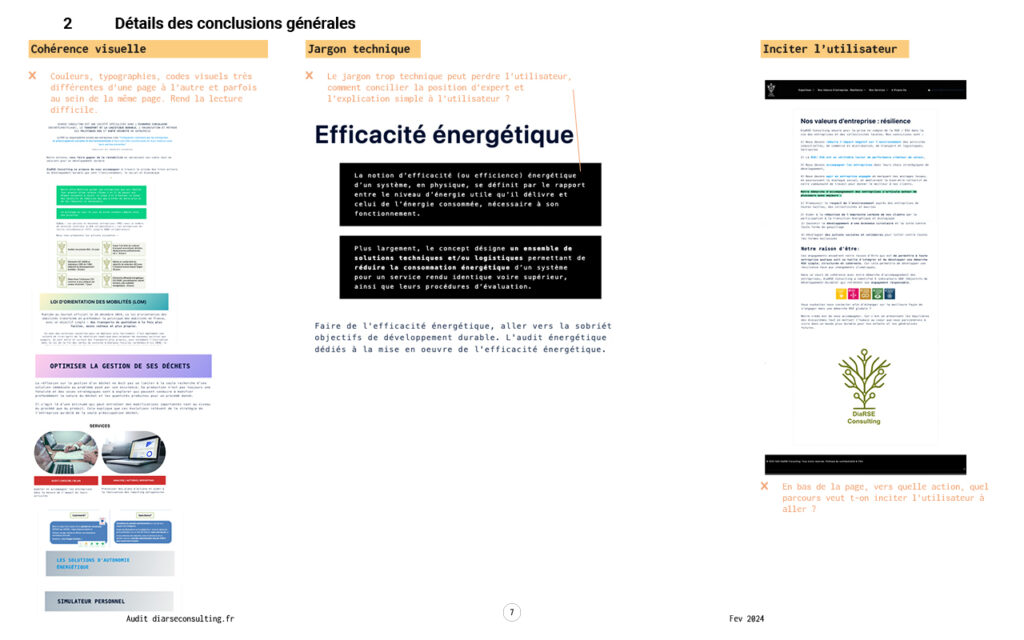
- No consistency between the paragraphs and titles of the different pages (size, typography, color) which makes the site difficult to read and navigate.
- Reading is sometimes difficult on mobile and tablet (too few words per line).
- Colors sometimes reduce readability.
- The content of the pages is sometimes too dense, with a lot of technical jargon and long sentences (20+ words).
Our user personas showed it is crucial to simplify the language used throughout the site, making it accessible to clients who are not CSR experts. - The “contact us” button is invisible.
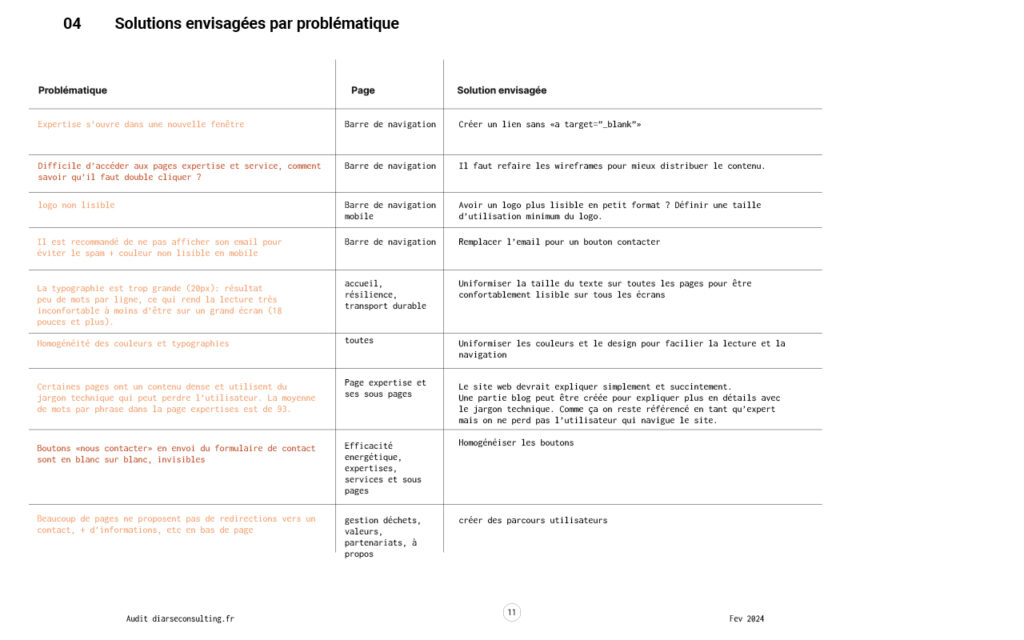
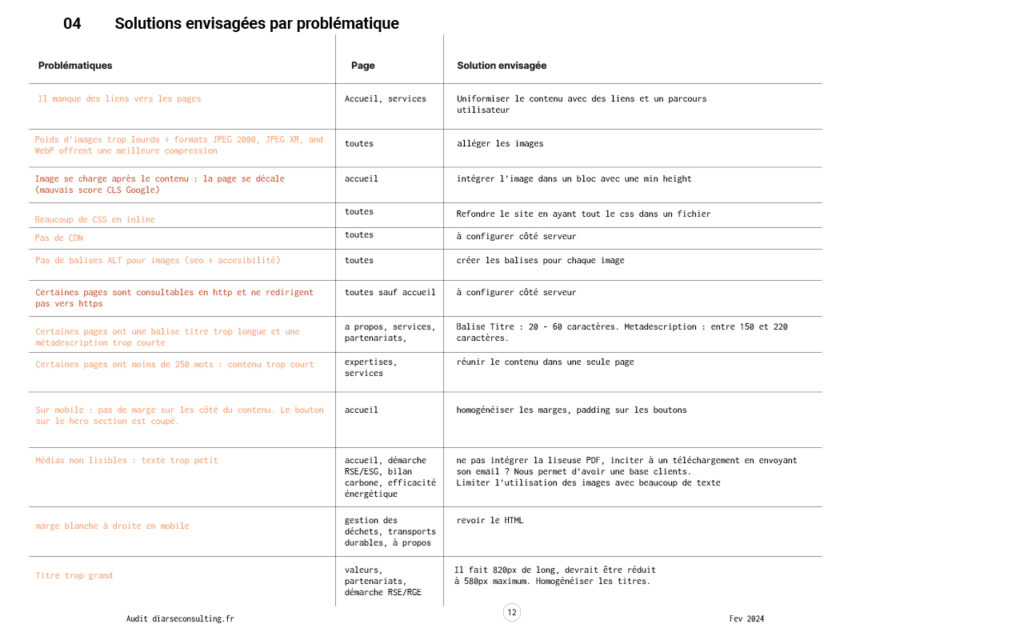
Solutions:
- Creating a consistent design system allows us to resolve readability issues.
- The content of the pages has been rewritten and simplified by Digal Consulting.
User journey
Pain points:
- Menu too complicated to navigate
- Some pages don’t have enough content and others have too much content.
- Many pages do not offer redirection to contact, more information, etc. at the bottom of the page, which encourages the user to leave the site.
- There are missing links between the pages e.g.: the home page presents the services but there is no link to the “services” pages.
Solutions:
- Reduce the number of pages
- Creating a wireframe will allow us to better organize the content and build a simpler user journey.
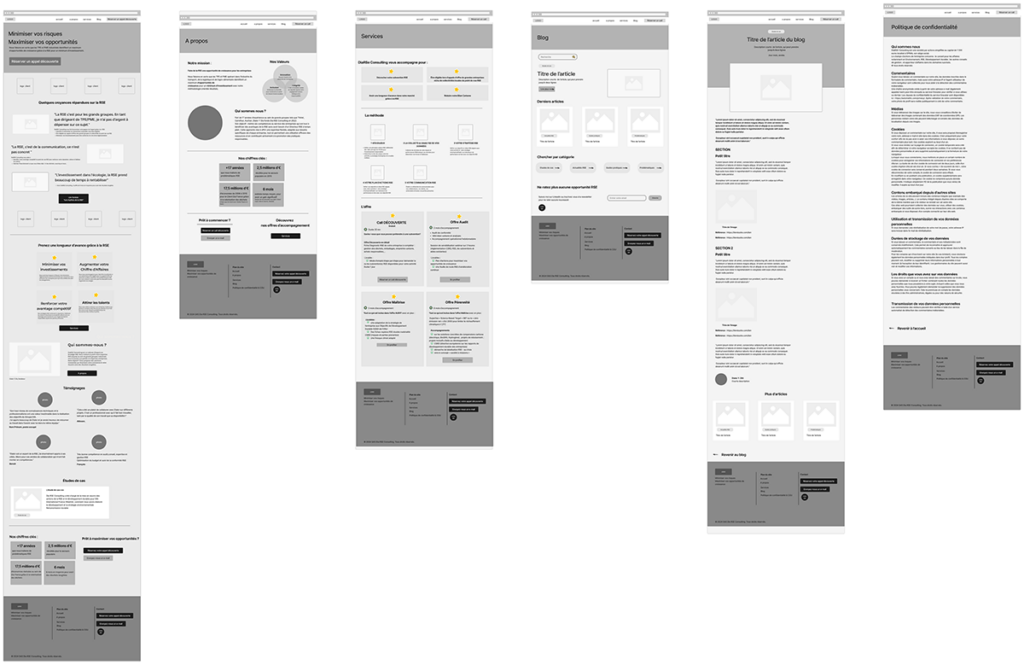
Wireframes
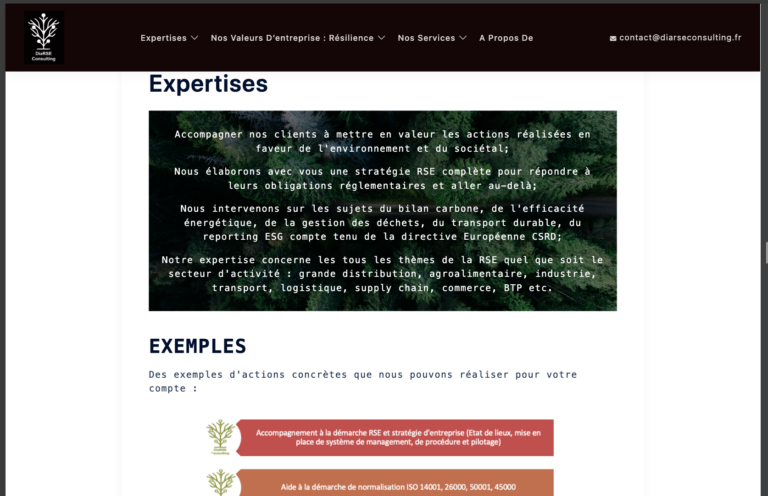
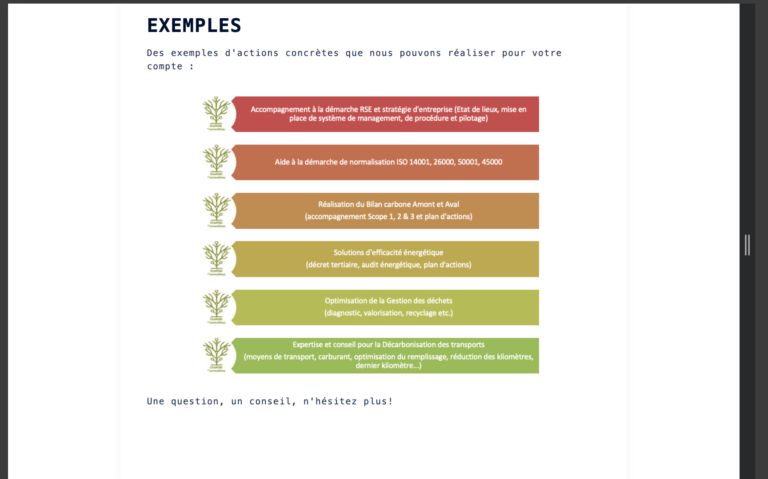
Design, integration & delivery
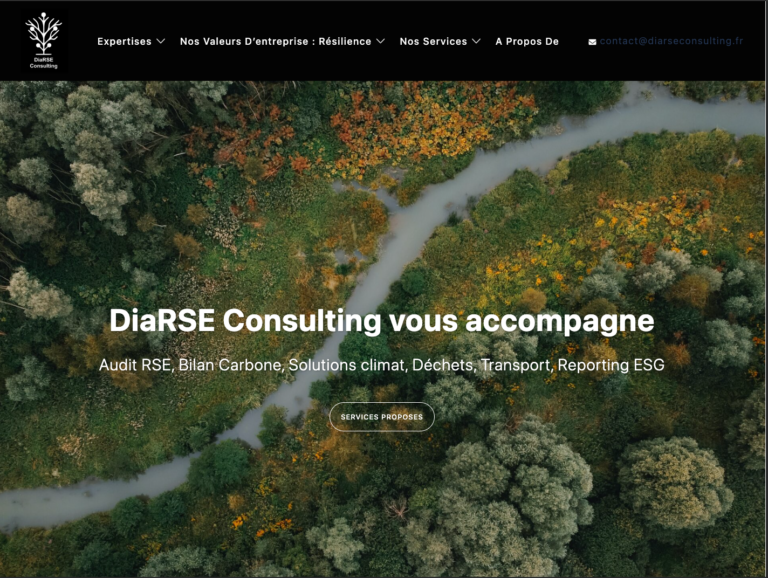
I then created a mockup of the home page on Figma then created the final website on WordPress after approval.
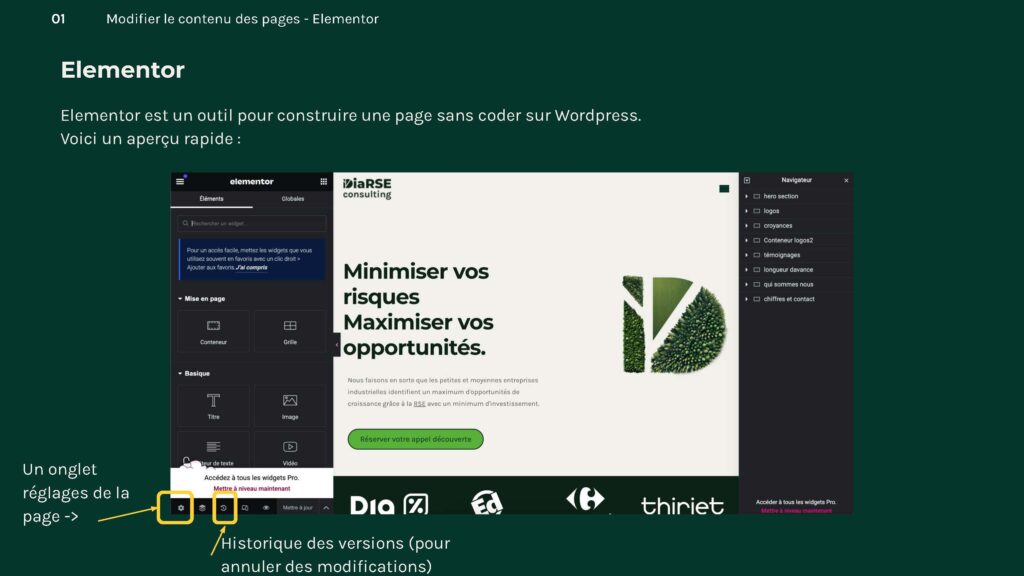
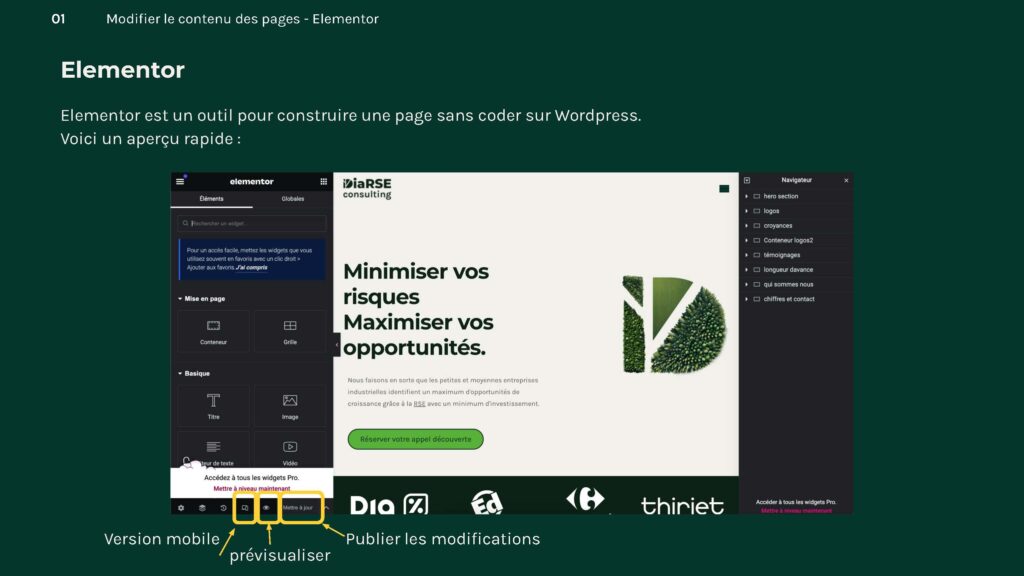
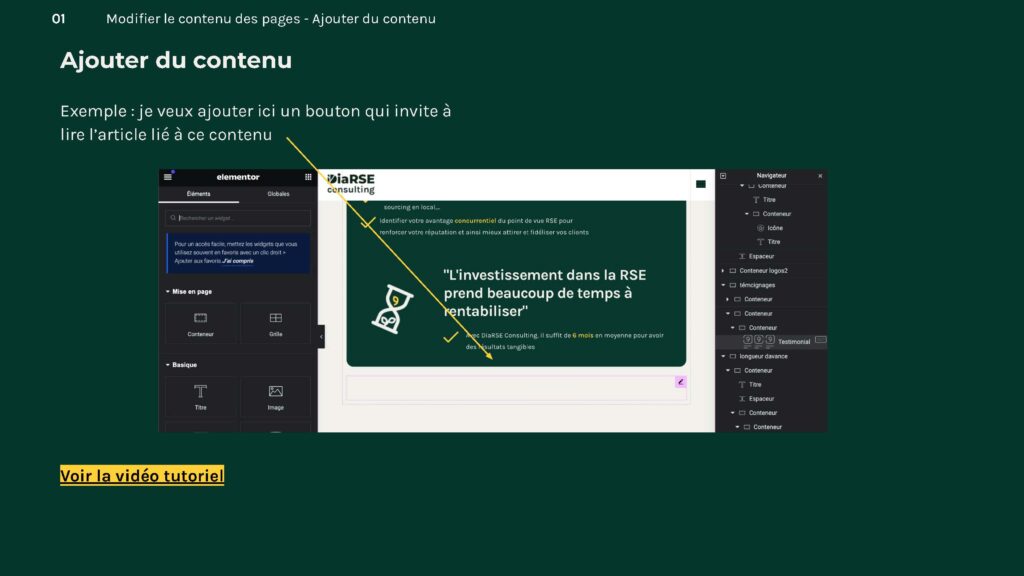
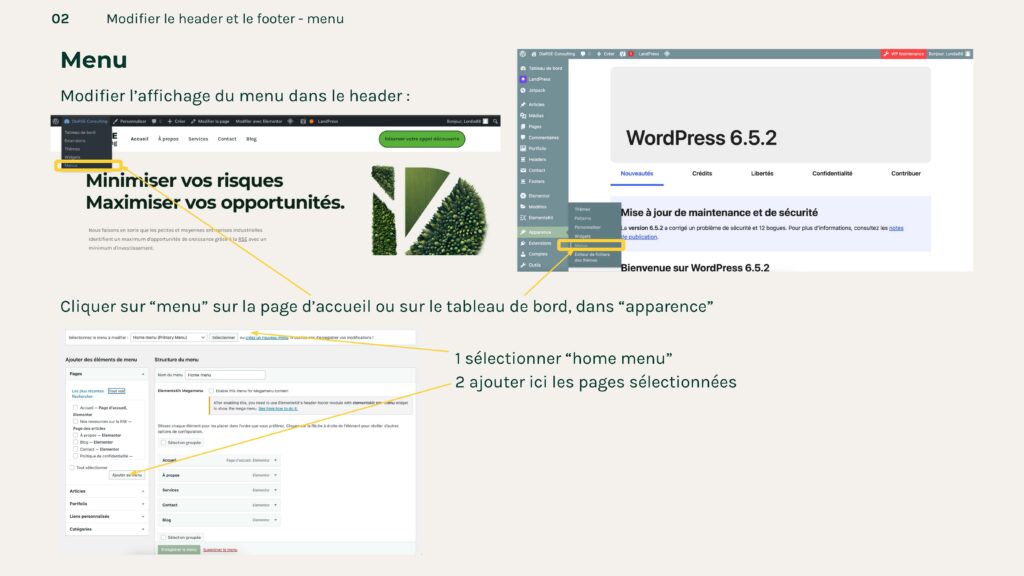
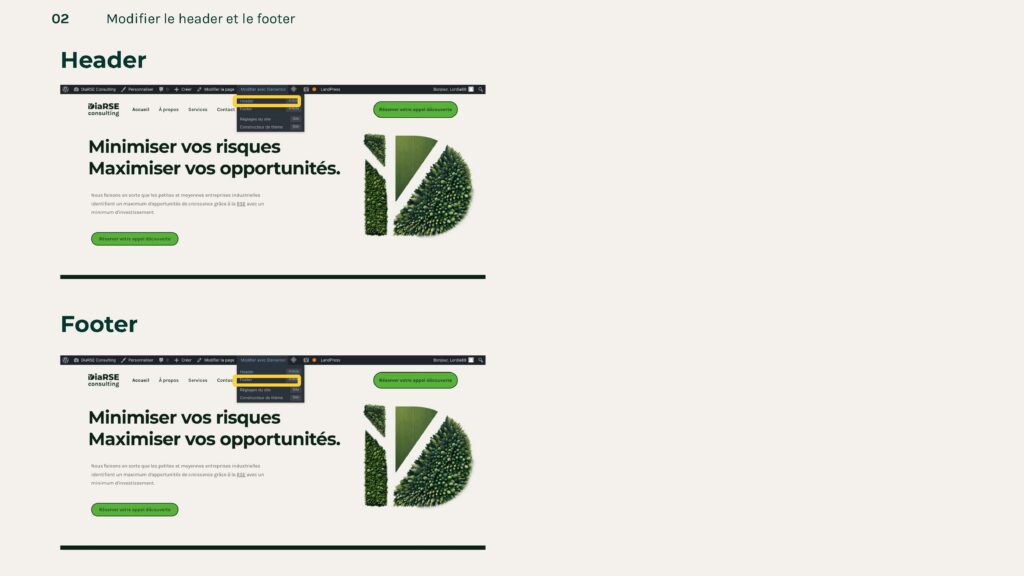
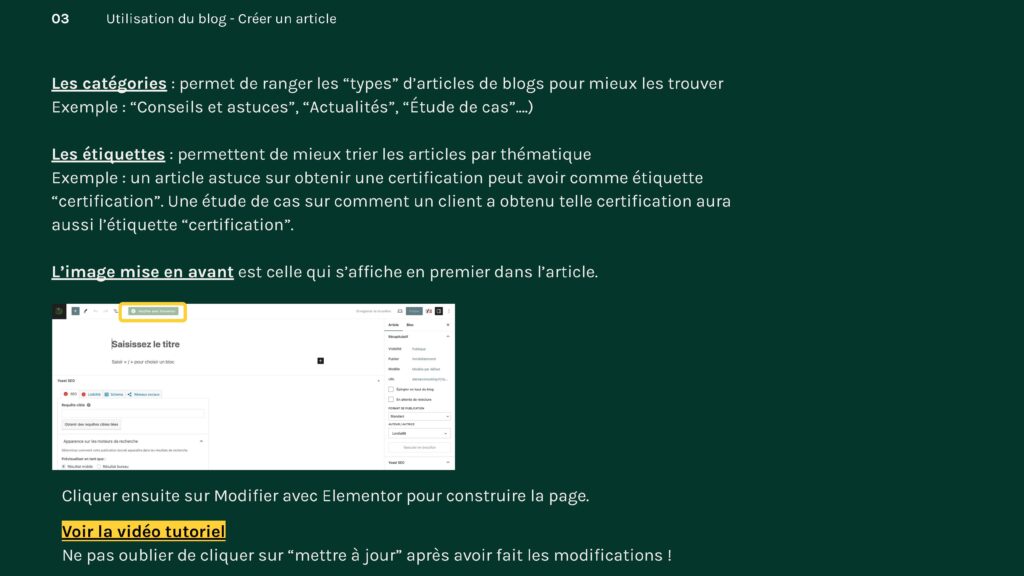
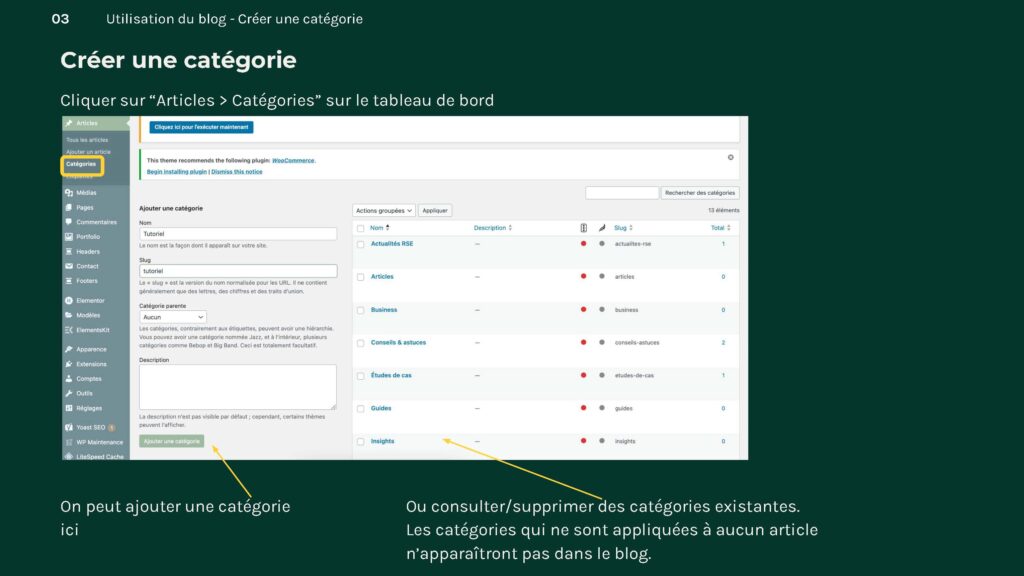
Finally, I created documentation so that Dialor can quickly edit the site and publish articles on the blog section.
Continue reading
Fourbi Logo and visual identity
Fourbi: Logo & Visual Identity Client Fourbi Project Logo, brand guidelines Context A new concept store needed a logo a visual identity to launch its crowdfunding, social medias and physical store. Deliverables UX research & moodboards Brand guidelines E-mailing signature Social media templates Social media crowdfunding video Key skills Graphic design Social media Visual […]
FBF-services: logo creation and website refresh
FBF-Services: Logo & Visual Identity, Website Client Fbf-Services Project Logo, brand guidelines, website Contexte After several months in business, Magali did not have a logo or visual identity that would have facilitated the creation and sharing of resources by being easily recognizable. The objective is to create a recognizable visual identity for Magali, including a […]