Identité visuelle et refonte du site web DiaRSE Consulting
Client
DiaRSE Consulting
Digal Consulting
Projet
Logo, charte graphique, éléments graphiques, refonte du site web.
Contexte
Après plusieurs années d'activité, Dialor a décidé de retravailler toute son approche marketing avec la société Digal Consulting, qui m'a ensuite contactée pour refondre son logo et son site web.
La charte graphique n'existait pas, le logo n'était pas déclinable et le site manquait d’une esthétique cohérente et avait été conçu sans tenir compte des principes d’UX, d’accessibilité, de SEO et durabilité.
Livrables
Compétences clés
-
Design graphique
-
Audit UX, SEO, accessibilité & émissions CO2
-
Wireframes & maquette Figma
-
WordPress & Elementor
Phase 1 : Identité visuelle

Étapes :
- Lancement + discussion initiale
- Proposition de concepts à valider
- Révisions et ajustements
- Livraison
Lancement
Il était important que le logo reflète l’activité et les valeurs de Dialor (le développement durable, l’égalité sociale, la modernité, l’innovation) tout en étant fiable et sérieux.
Digal Consulting a identifié trois personas et leurs parcours d’achat, ce qui leur a permis de repositionner la marque.
Concept : logos proposés
Finalisation
Choix final
La piste 4 a finalement été retenue pour sa simplicité, elle était très adaptée à la première persona qui représente une grande partie des clients de DiaRSE Consulting.
Couleurs
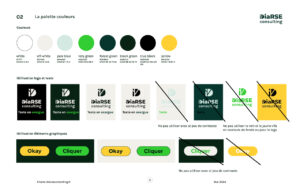
Pour refléter l’engagement de Dialor envers le développement durable, j’ai proposé de réduire l’empreinte carbone de son site web. Cela se reflète dans le choix des couleurs de la charte graphique. Les écrans OLED deviennent de plus en plus populaires et augmenteront au cours de la prochaine décennie. Google a constaté que l’utilisation de couleurs sombres sur ces écrans consommait 30 à 65 % d’énergie. Ils ont également constaté que le bleu consommait 25 % plus d’énergie que le vert ou le rouge. Nous avons donc choisit une palette basée sur le vert, qui reflète cet engagement à la fois dans le fond et la forme.Charte graphique
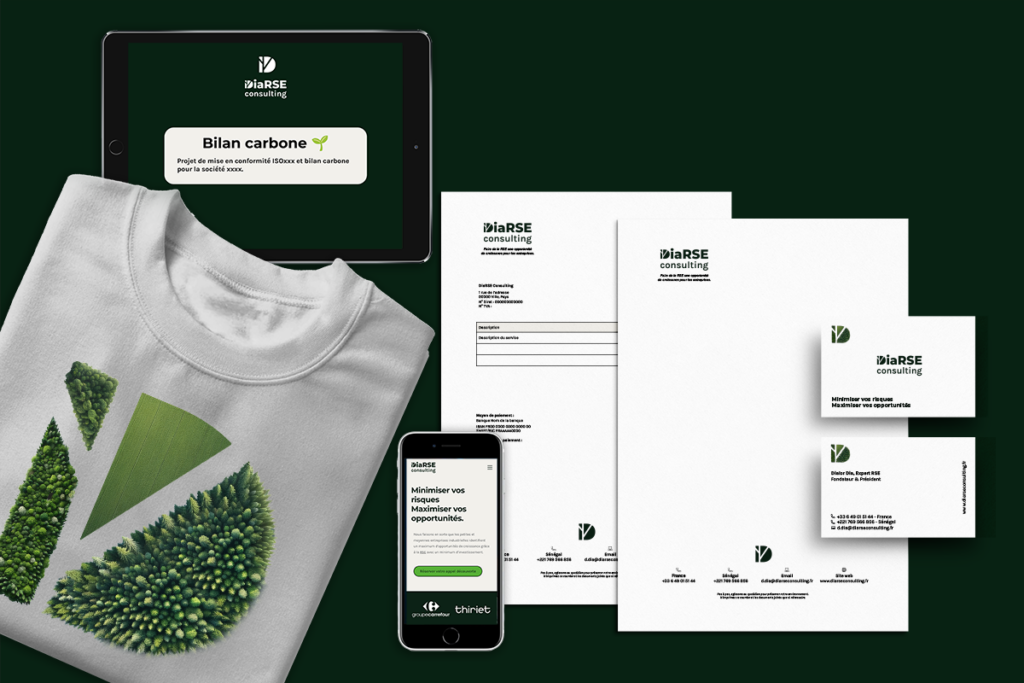
J’ai ensuite créée la charte graphique et livré les éléments suivants :
- Logo pour le web
- Logo pour l'impression
- Logo format vectoriel
- Identité de marque et typographies
- Palette couleur
- Mise en page de présentations / slides
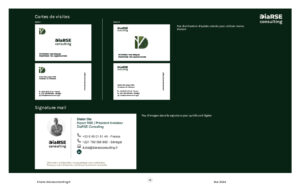
- Signature e-mails
- Cartes de visite
- Papiers en-tête
Phase 2 : Refonte du site web
Étapes :
- Lancement + discussion initiale
- Audit du site actuel
- Wireframes (architecture du nouveau site)
- Design & intégration
- Livraison
Lancement
Le site web manquait d’une esthétique cohérente et avait été conçu sans tenir compte des principes d’UX, d’accessibilité, d’empreinte carbone ou de SEO. Beaucoup de pages étaient écrites avec un jargon technique qui n’était pas lisible pour ses clients qui ne sont pas des experts de la RSE.
Ses exigences étaient qu’il soit simple, avec des messages clairs et ait une identité visuelle cohérente.
Pour refléter l’engagement de Dialor envers le développement durable, j’ai proposé de réduire l’empreinte carbone de son site web, et pour refléter ses valeurs d’égalité sociale j’ai aussi proposé d’améliorer l’accessibilité de son site.
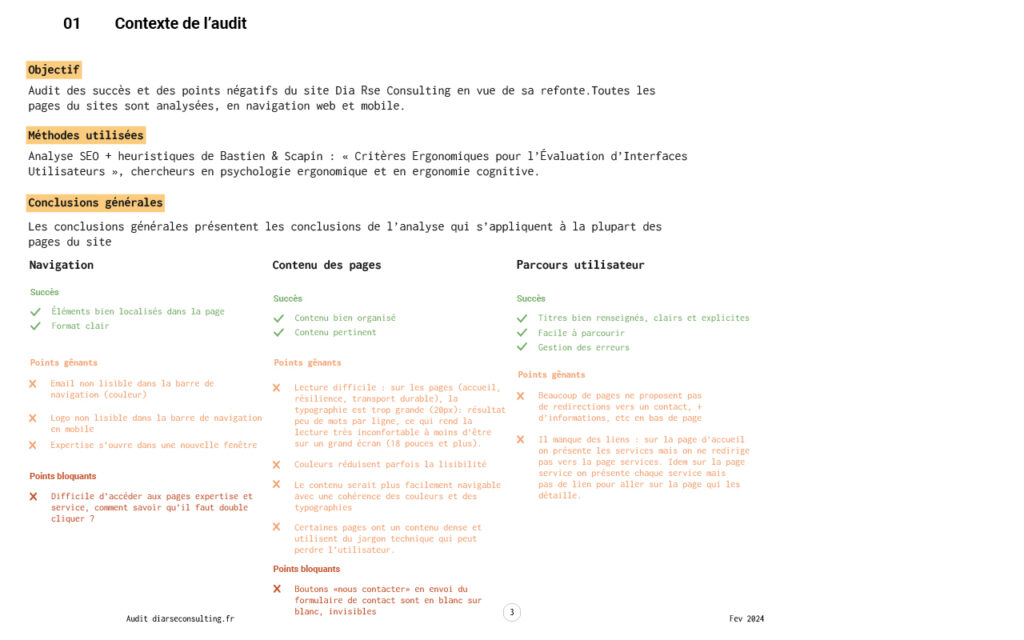
Audit


Mon audit initial (critères de Bastien & Scapin, et rapide audit accessibilité, durabilité & SEO) a permis de mettre en évidence les problèmes suivants sur le site qu’il fallait adresser :

Navigation
Problèmes :
- Couleur de l’email de contact illisible
- Logo illisible en mobile
- Un des éléments du menu s’ouvre dans une nouvelle fenêtre
- Les pages du méga-menu sont difficiles à accéder.
Solutions :
- Un parcours utilisateur plus simple
- Un plus petit menu
- Une navigation responsive et lisible
Contenu des pages
Problèmes :
- Pas de cohérence de tous les paragraphes et titres entre les différentes pages (taille, typographie, couleur) ce qui rend le site difficile à lire et à naviguer.
- La lecture est parfois difficile sur mobile et tablette (trop peu de mots par ligne).
- Les couleurs réduisent parfois la lisibilité.
- Le contenu des pages est parfois trop dense, avec beaucoup de jargon technique et des phrases longues (+ de 20 mots).
- Le bouton “nous contacter” est invisible.
Solutions :
- Créer un design system cohérent nous permet de régler les problèmes de lisibilité.
- Le contenu des pages a été réécrit et simplifié par Digal Consulting.
Parcours utilisateur
Problèmes :
- Menu compliqué à naviguer
- Certaines pages n’ont pas assez de contenu et d’autres ont un contenu trop dense.
- Beaucoup de pages ne proposent pas de redirection vers contact, plus d’informations, etc en bas de page ce qui incite l’utilisateur à quitter le site.
- Il manque des liens entre les pages ex: la page d’accueil présente les services mais il n’y a pas de lien vers les pages “services”.
Solutions :
- Diminuer le nombre de pages
- Créer un wireframe va nous permettre de mieux organiser le contenu et de construire un parcours utilisateur plus simple.
En m’appuyant sur le benchmark fourni par Digal Consulting, j’ai ensuite illustré ces solutions à la fin de mon audit pour donner une idée précise des changements que nous allions apporter.
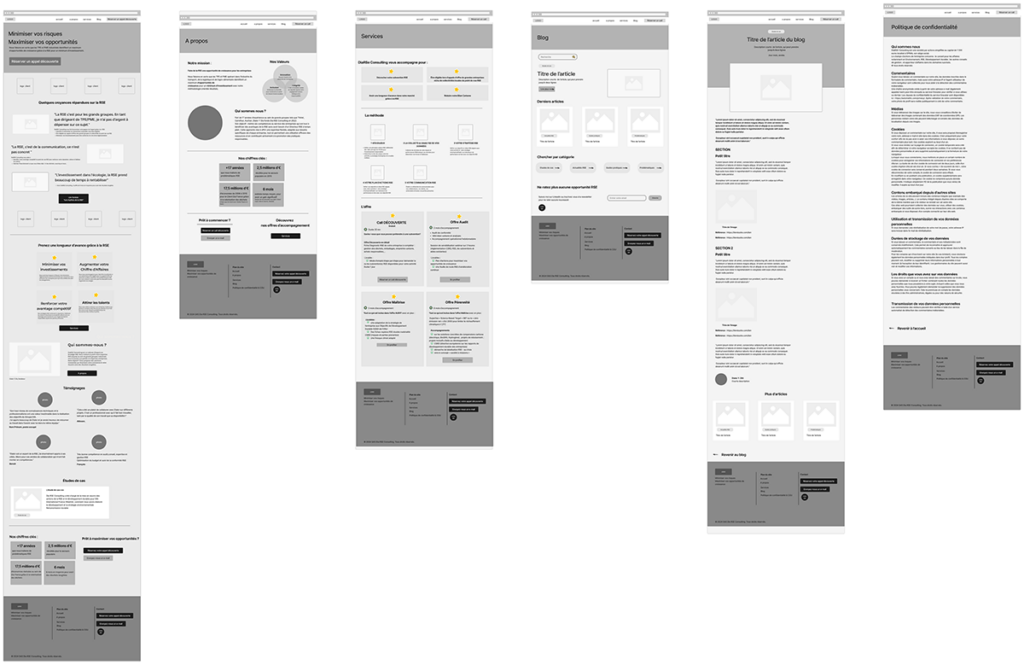
Wireframes
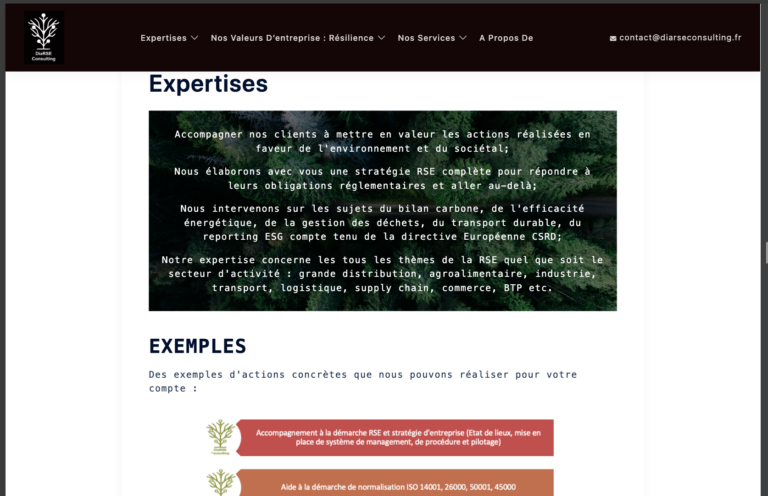
Design, intégration & livraison
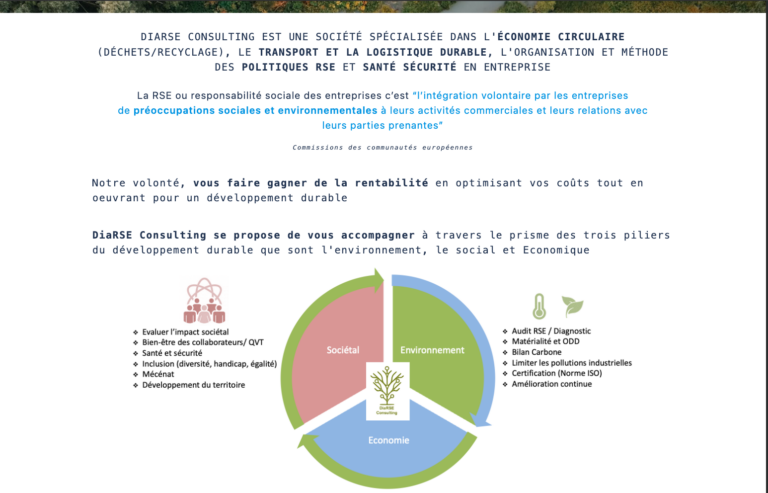
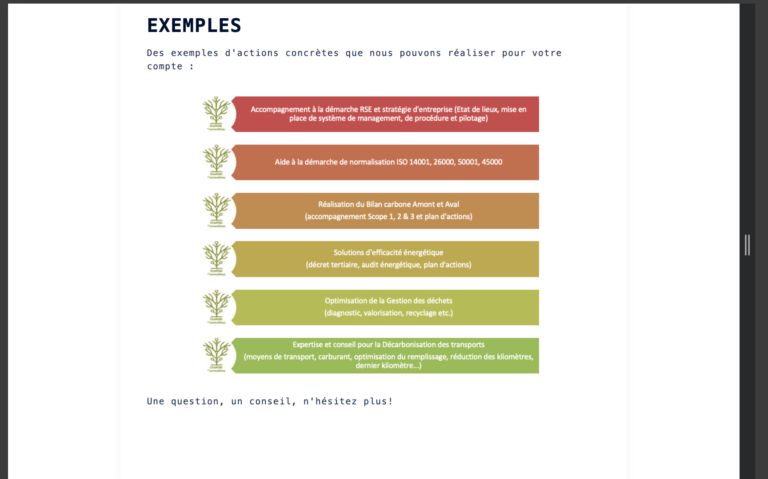
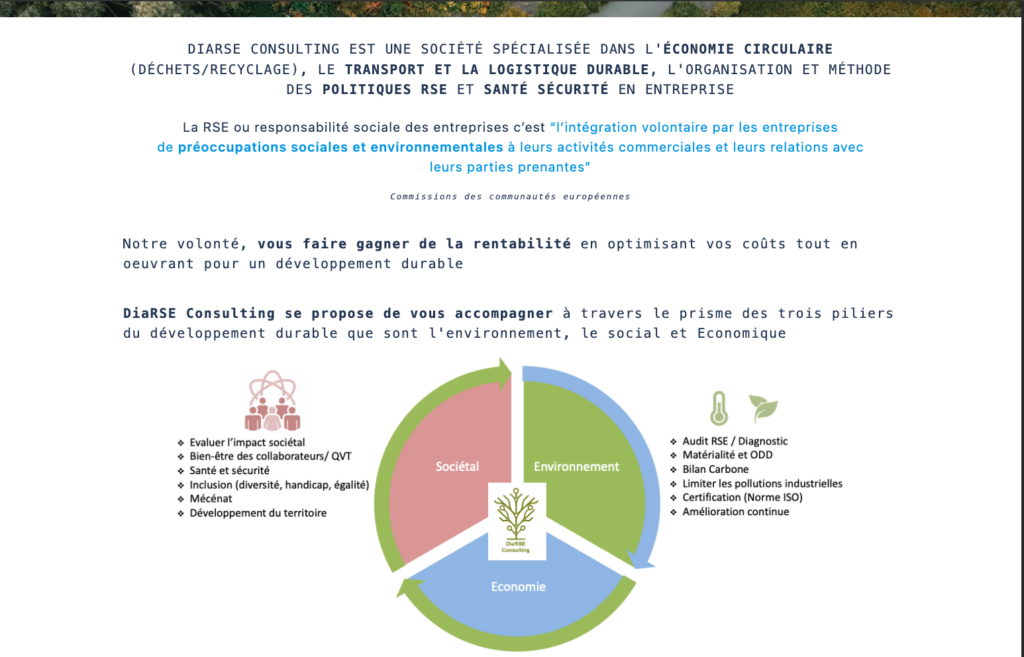
Les trois personas identifiées par Digal Consulting leurs ont permis de réécrire le contenu du site. Les avantages pour les clients de DiaRSE ont été mis en avant et simplifiés, des offres simples et claires ont été développées.
Nous avons revu ensemble l’architecture du site pour avoir un parcours utilisateur plus simple et plus fluide adapté à ces personas et aux nouveaux messages de la marque. Le site compte maintenant 6 pages au lieu de 14.
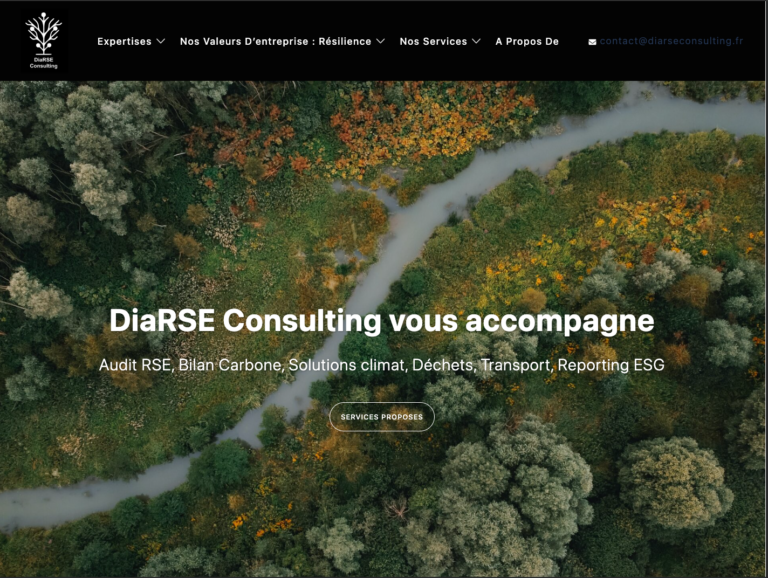
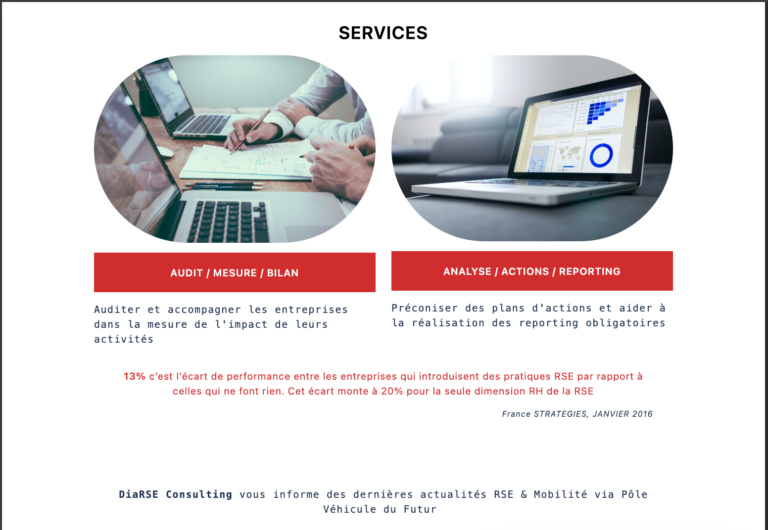
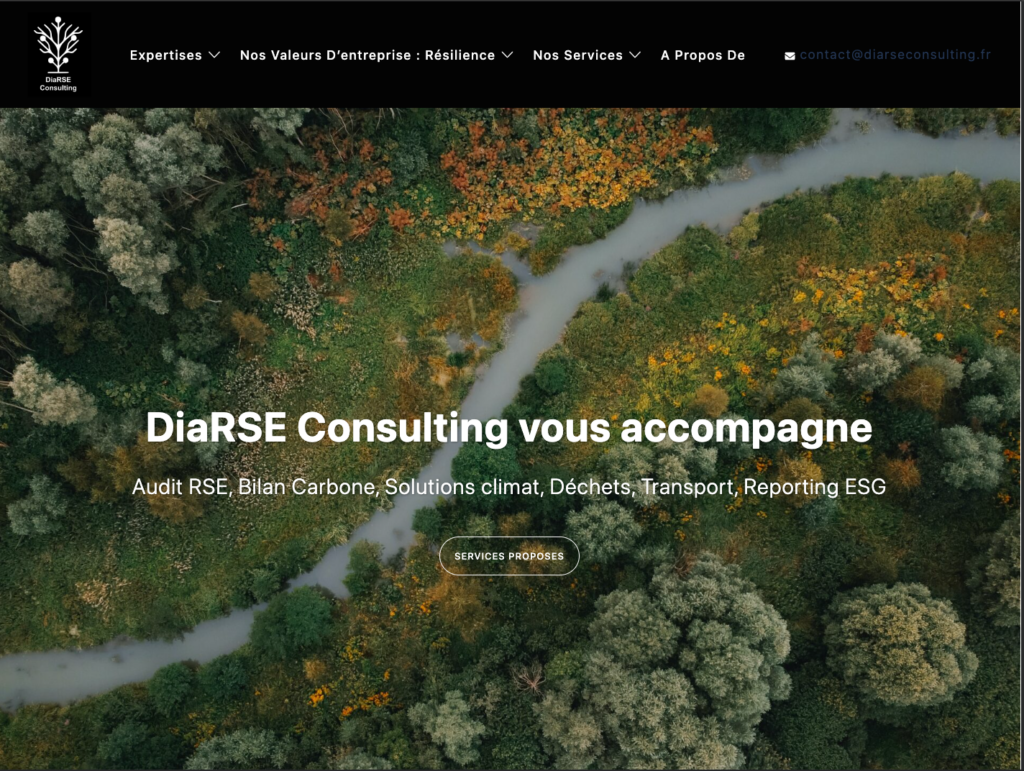
J’ai ensuite créée une maquette de la page d’accueil sur Figma puis intégré le site final sur WordPress après sa validation.
Pour finir, j’ai créée une documentation pour que Dialor puisse éditer rapidement le site et publier des articles sur la section blog.
Nous avons réussi à diviser par 2 les émissions de CO2 de ce site web. Avant refonte 0,923g, après refonte : 0,49g. Mesuré grâce à l’outil Beacon.